サイトマップの作り方を知りたい人
サイトマップの作り方を知りたい人
ブログ運営では、サイトマップを作った方がいいと聞きました。難しいことはよく分からないので、やり方だけサクッと教えてほしいです。
今日はこんな疑問にお答えします。
この記事を読むメリット
- サイトマップをサクッと作成できる
- サーチコンソールへの登録方法も分かる
- 画像付きで解説しているので超初心者でもOK
サイトマップを作ることで、Googleからページを見つけてもらいやすくなります。
ぶっちゃけ、サイトマップなしでもブログ運営は可能ですが、作成しておいて損はありません。
この記事を読めば、サイトマップの作り方を理解できます。
ワードプレスのプラグインを使えばカンタンなので、そのやり方を解説しますね。
![]() TSUDA
TSUDA
そもそも、サイトマップとは?

ブログ内の【全記事リンクをまとめた設計図】みたいなものだと思ってください。
Googleに提出することで、こちらの存在証明ができます。
サイトマップには2種類ある
- XMLサイトマップ:Google向け
- HTMLサイトマップ:読者向け
ぶっちゃけ、②は不要です。
誰かのブログを見るときに「さて、サイトマップはどこかな…」と探したりしませんよね?
「ふむ、XMLサイトマップだけ作成すればOKなんだな」と思っておけば間違いありません。
![]() TSUDA
TSUDA
XMLサイトマップを作成するメリット
- 新規投稿した記事をクロールしてもらえる
- 古い記事もクロールしてもらえる
クロールというのは、イメージしやすいように言い換えると“スキャン”みたいな感じ。
ブログをスキャンしてもらうことによって、
- このサイトにはこんな記事があるんだな
- この記事からこの記事へリンクが貼ってあるな
- カテゴリはこんな感じになっていて、
- 使われているタグはこんな感じかふむふむ
といった情報がGoogleに伝わるわけです。
SEOで表示されるために必要な工程だと思ってもらえれば。
XMLサイトマップを作成するデメリットは「自分で用意する手間がかかる」です。とはいえ、これからやり方を説明するのでご安心を。
![]() TSUDA
TSUDA
プラグインを使ってサイトマップを作成しよう

やり方はいくつかあるのですが、最もカンタンな方法を説明します。
今回は、
Google XML Sitemapsというワードプレスプラグインを使った手順を紹介。2STEP
- プラグインでサイトマップを作成
- サーチコンソールに登録
上記の2ステップで完了です。それぞれ深掘りしますね。
①Google XML Sitemapsを使う
まずはGoogle XML Sitemapsのダウンロードから。
上記リンクからもできますが【プラグイン】→【新規追加】から検索した方がスムーズかと。
Google SML Sitemapsの導入手順
手順1
ダウンロード後に有効化

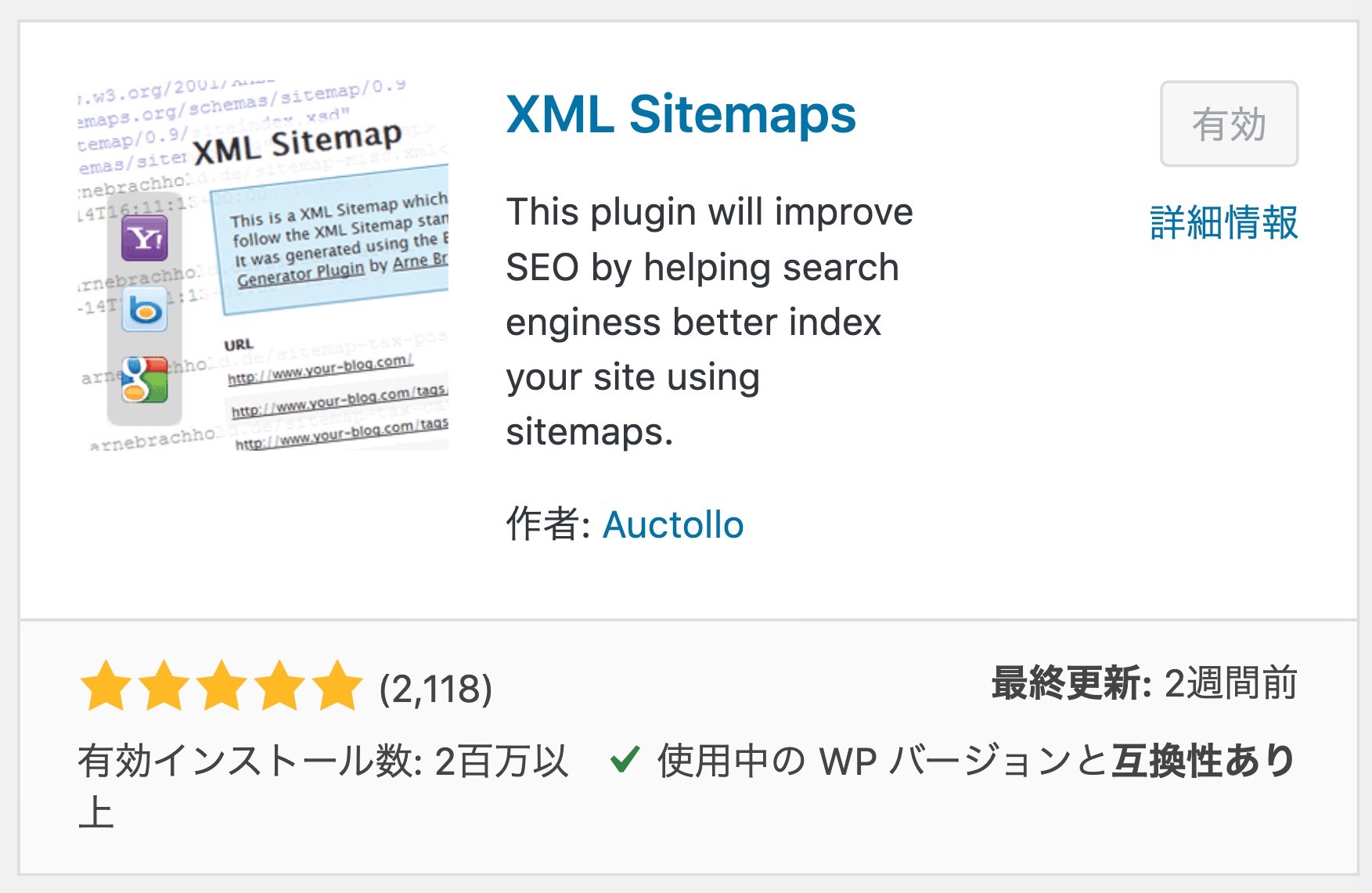
Google-XML-Sitemaps
上記のような見た目のプラグインです。有効化して次へ進んでください。
手順2
プラグインを開く

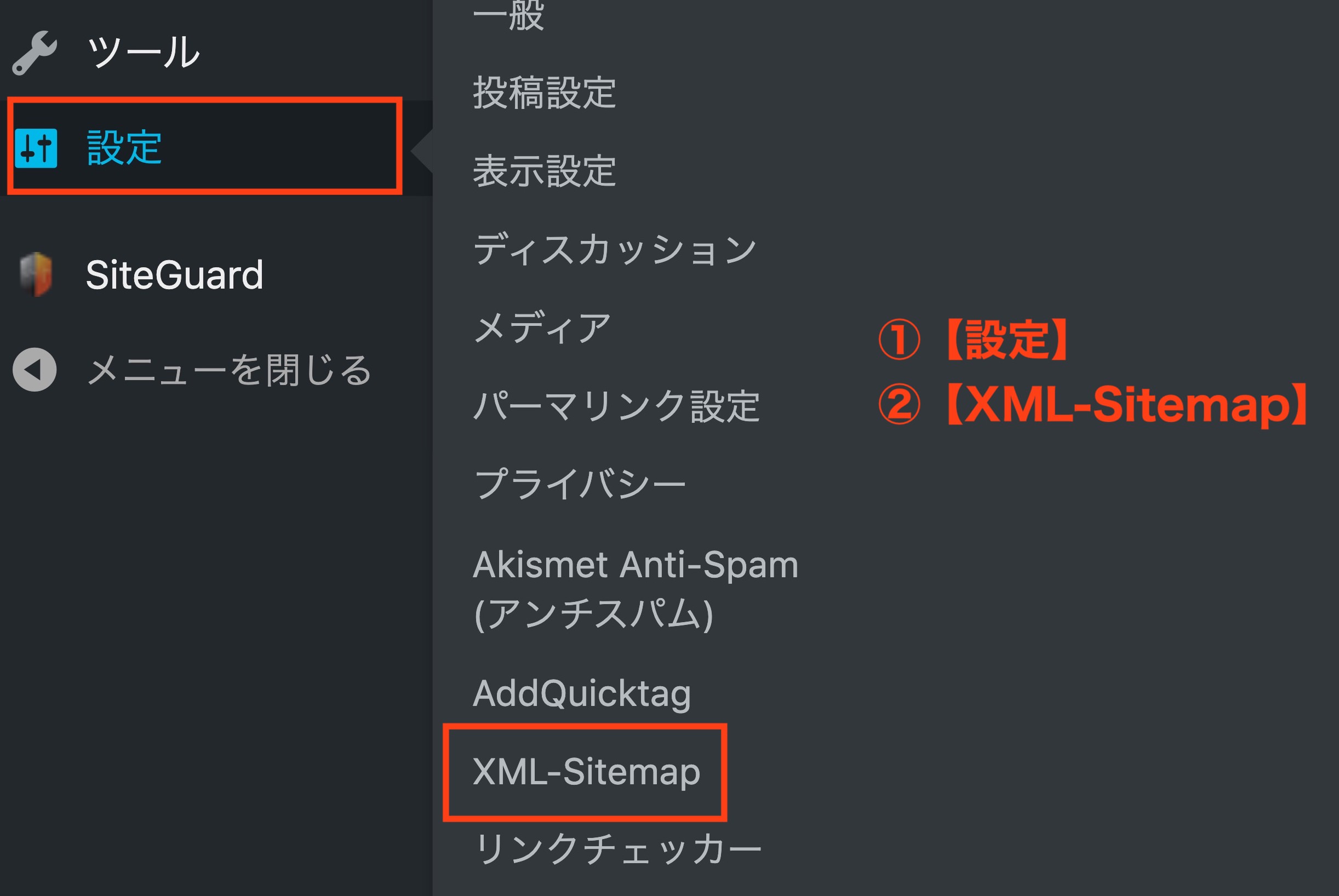
【設定】→【Google-XML-Sitemaps】
設定からプラグインを開いてください。すると、下記の画面になります。
手順3
設定

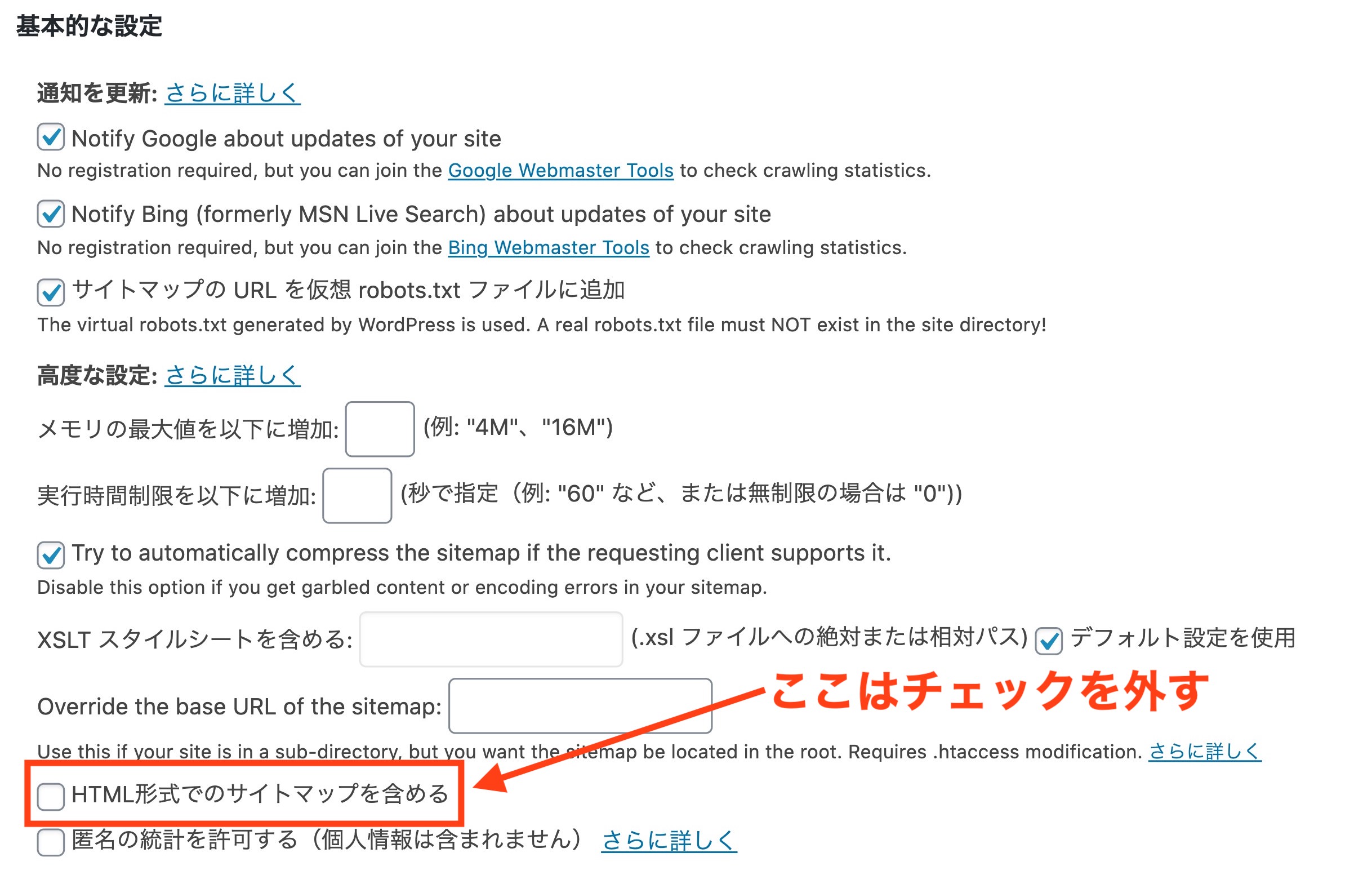
Google-XML-Sitemapsの設定
【HTML形式でのサイトマップを含める】だけチェックを外しましょう。XML形式のファイルだけ提出すればOKですので。
手順4
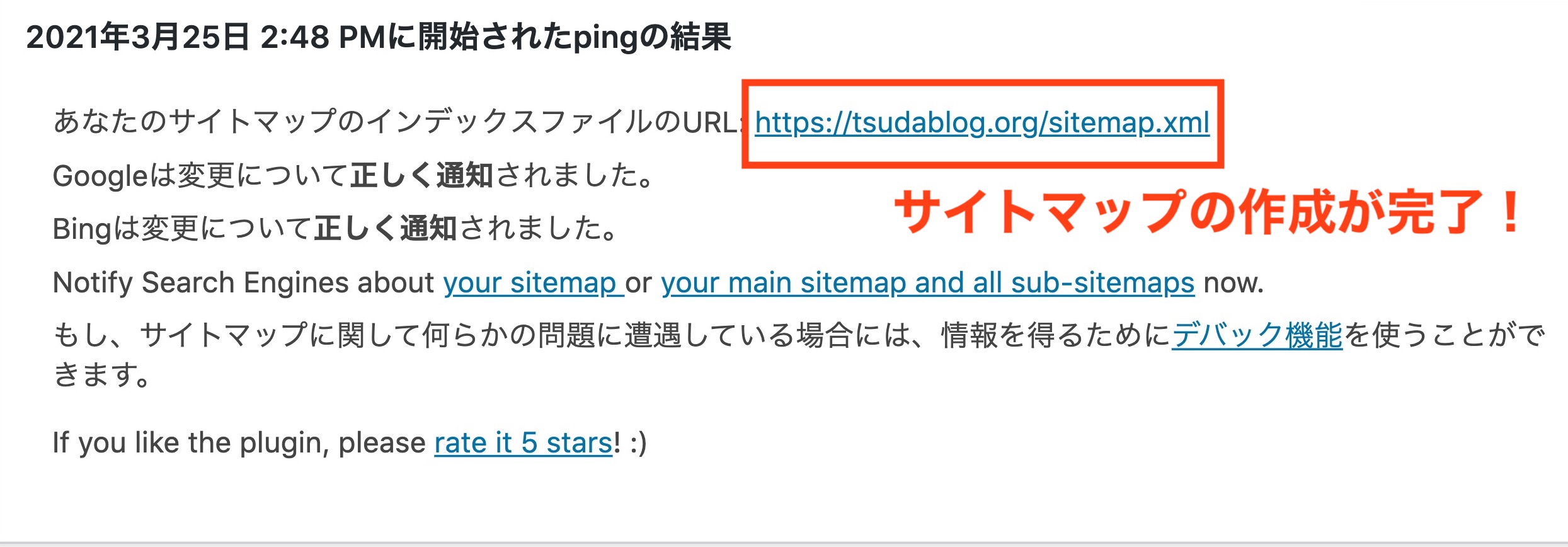
サイトマップの作成完了

サイトマップ作成完了
このように、サイトマップが作成されます。カンタンでしたね。
ここでステップ①は任務完了。あとはこのサイトマップをサーチコンソール登録すればOKです。
![]() TSUDA
TSUDA
②サーチコンソールにサイトマップを登録
まだ導入していない人は、先にGoogle Search Consoleの登録をお済ませください。
手順が分からない人は、下記リンク内にて解説しています。
 Googleサーチコンソールを使ってブログのアクセス分析をする方法
Googleサーチコンソールを使ってブログのアクセス分析をする方法
導入できたら、サイトマップの登録へ進みましょう。といっても、1〜2分でサクッと終わります。
サーチコンソールでサイトマップ登録する手順
手順1
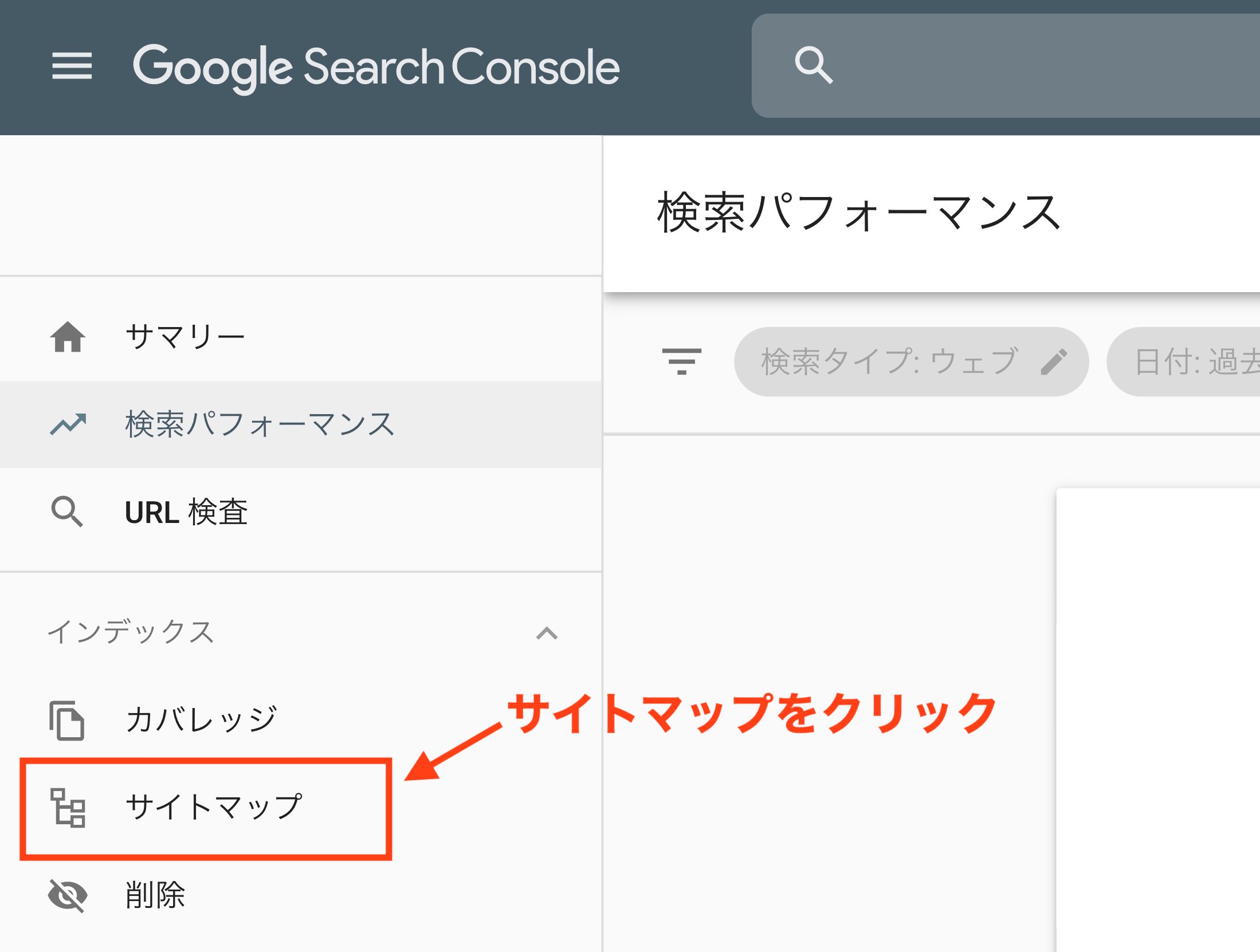
サイトマップを選択

サイトマップを開く
左メニューの中から【サイトマップ】をクリックしましょう。すると下記の画面になります。
手順2
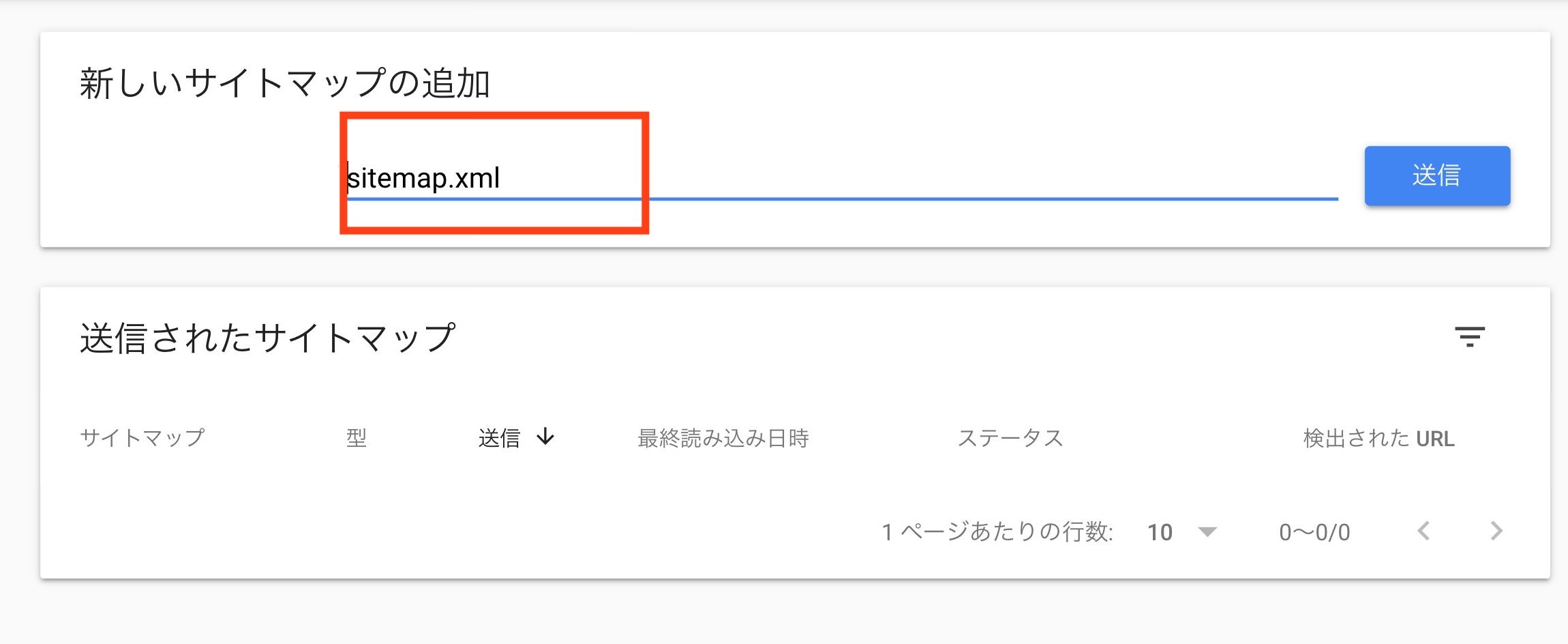
サイトマップを追加

サイトマップを追加
先ほど作成したサイトマップのURLを入力しましょう。
その後、送信をクリックしてください。ドメイン名/までは入力されているのでsitemap.xmlと打てばOKです。手順3
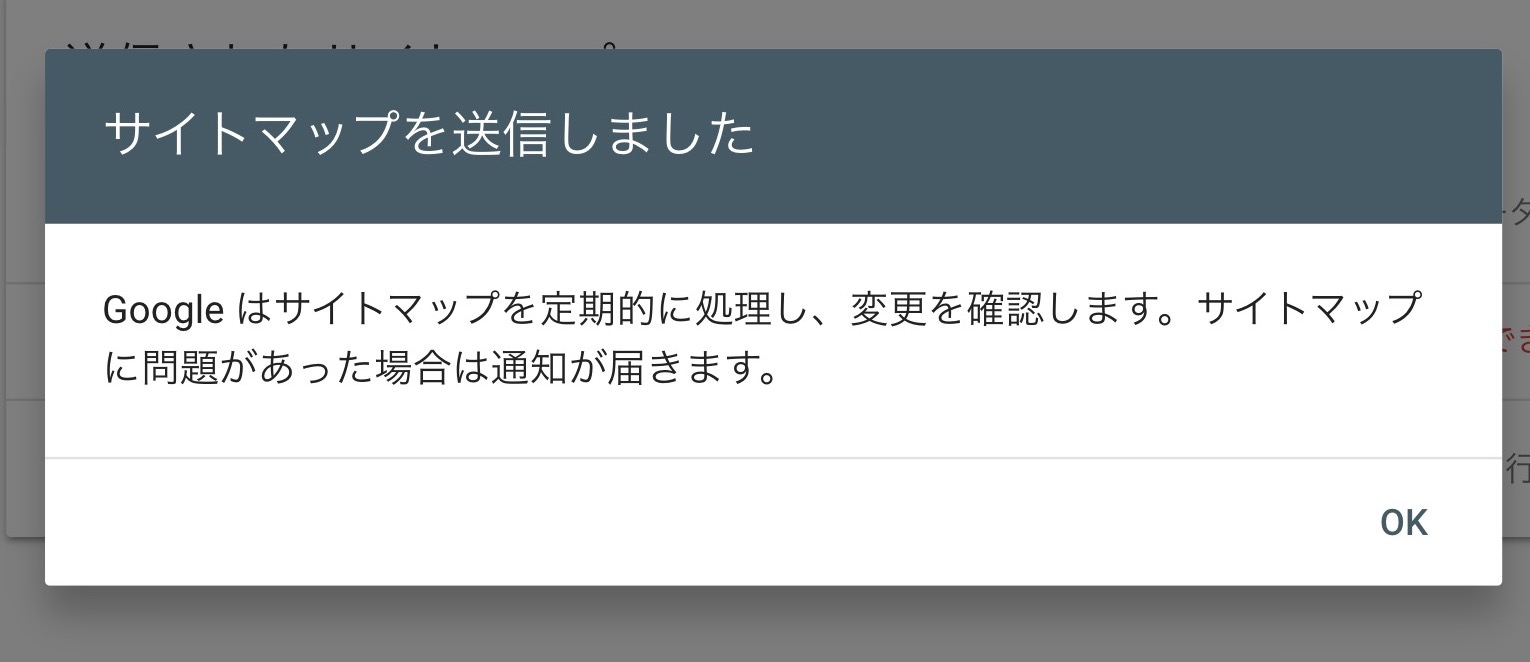
サイトマップ送信完了

サイトマップ送信完了
こんな画面になれば成功です。
以上、
サイトマップ作成〜登録までの手順でした。お疲れっした!![]() TSUDA
TSUDA
まとめ:サイトマップの作成はカンタン!

基本的にはこの流れでOKですので、いつか別サイトを立ち上げるときにもお役立てください。
この
TSUDA BLOGでは、他にもブログ運営に関するノウハウを無料公開しています。例えば
あなたのブログ運営のお役に立てれば嬉しい限りです。というわけで、今回は以上でーす。
![]() TSUDA
TSUDA