執筆作業に便利なプラグインを知りたい人
執筆作業に便利なプラグインを知りたい人
記事の執筆に時間がかかる…。もっと効率的に作業する方法はないだろうか?便利なプラグインがあれば教えて!
今日はこんな疑問にお答えします。
この記事の内容
- プラグインの導入方法
- Classic Editorの使い方
- AddQuicktagの使い方
WordPressでの執筆作業は、2つのプラグインを導入するだけで、効率が超絶UPします。
ボクはブログを始めた当初から【Classic Editor】と【Add Quicktag】というプラグインを使っていまして、もうこれがないと作業できないレベルです。
まだインストールしていない人は、今すぐに導入してください。
この記事を読めば、あなたの作業スピードは格段に早くなります。それぞれの使い方について解説しますので、2分ほどお付き合いください。
![]() TSUDA
TSUDA
WordPressプラグインの導入方法

超初心者向けに、プラグインをインストールする方法について記載しておきます。
「そんなの分かってるよ」という人は、読み飛ばしてOKです。
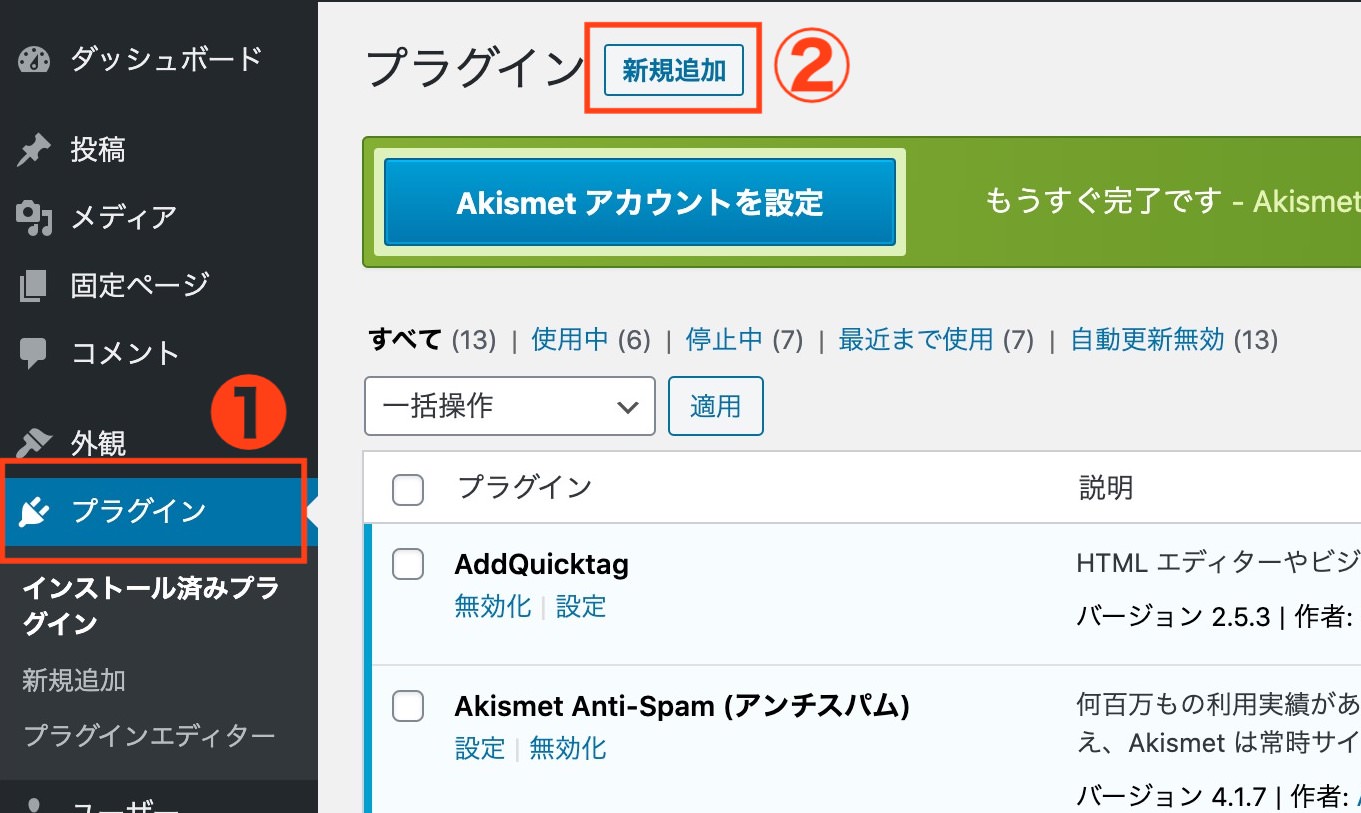
ワードプレスプラグインの導入方法
手順1
プラグインを開く

ワードプレスプラグインの導入
- 左メニューより【プラグイン】を選択
- 新規追加をクリック
手順2
検索する

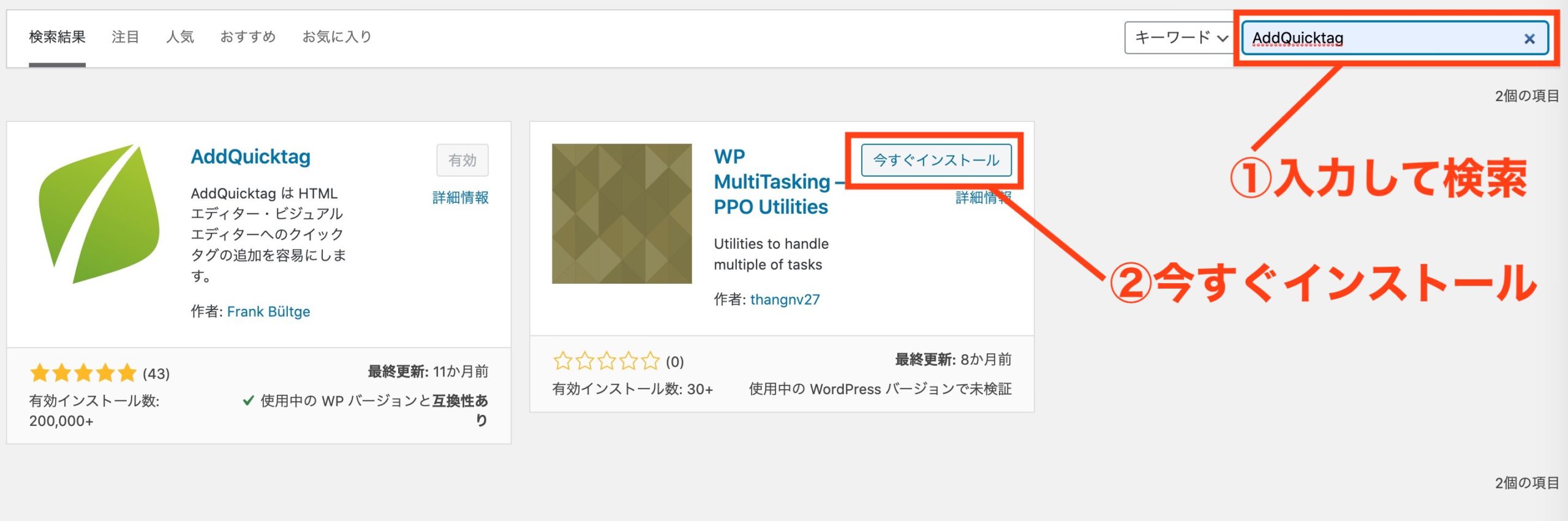
プラグインの検索
- 検索窓にプラグイン名を入力
- 今すぐインストールをクリック
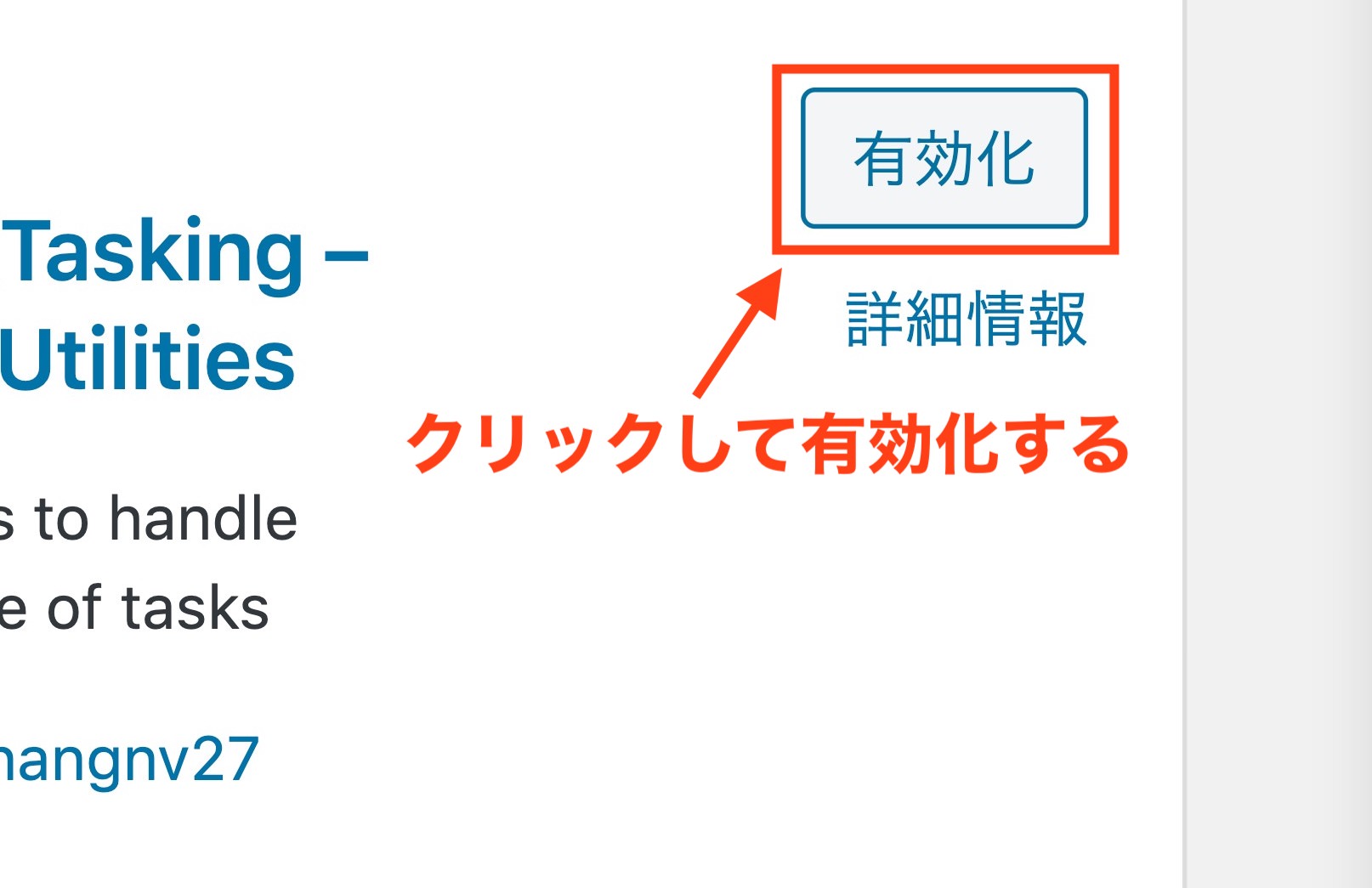
手順3
有効化する

【有効化】をクリック
インストールが完了すると【有効化】と表示されるので、クリックすればOKです。
以上がワードプレスにプラグインをインストールする手順でした。
【Classic Editor】と【Add Quicktag】を導入してから読み進めてください。
Classic Editorの使い方

有効化した時点で、もう使えるようになっています。
ビジュアルとテキストの切り替え
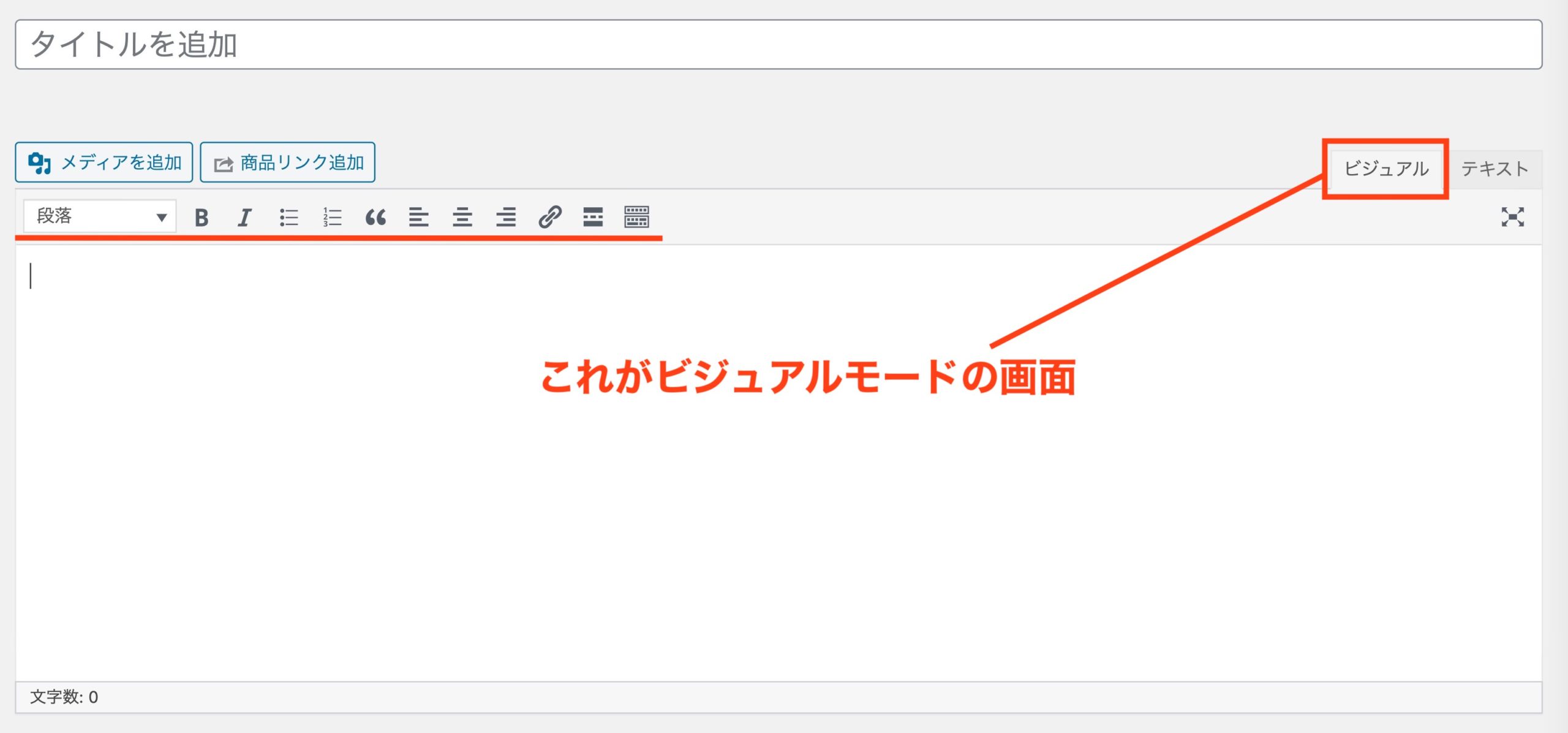
手順1
ビジュアルモード

ビジュアルモード
これが見慣れた画面だと思います。赤枠の部分を見てもらうと【ビジュアル】と【テキスト】という2つのタブがありますよね。
テキストタブを選択すると、Classic Editorによる作業画面に切り替わります。手順2
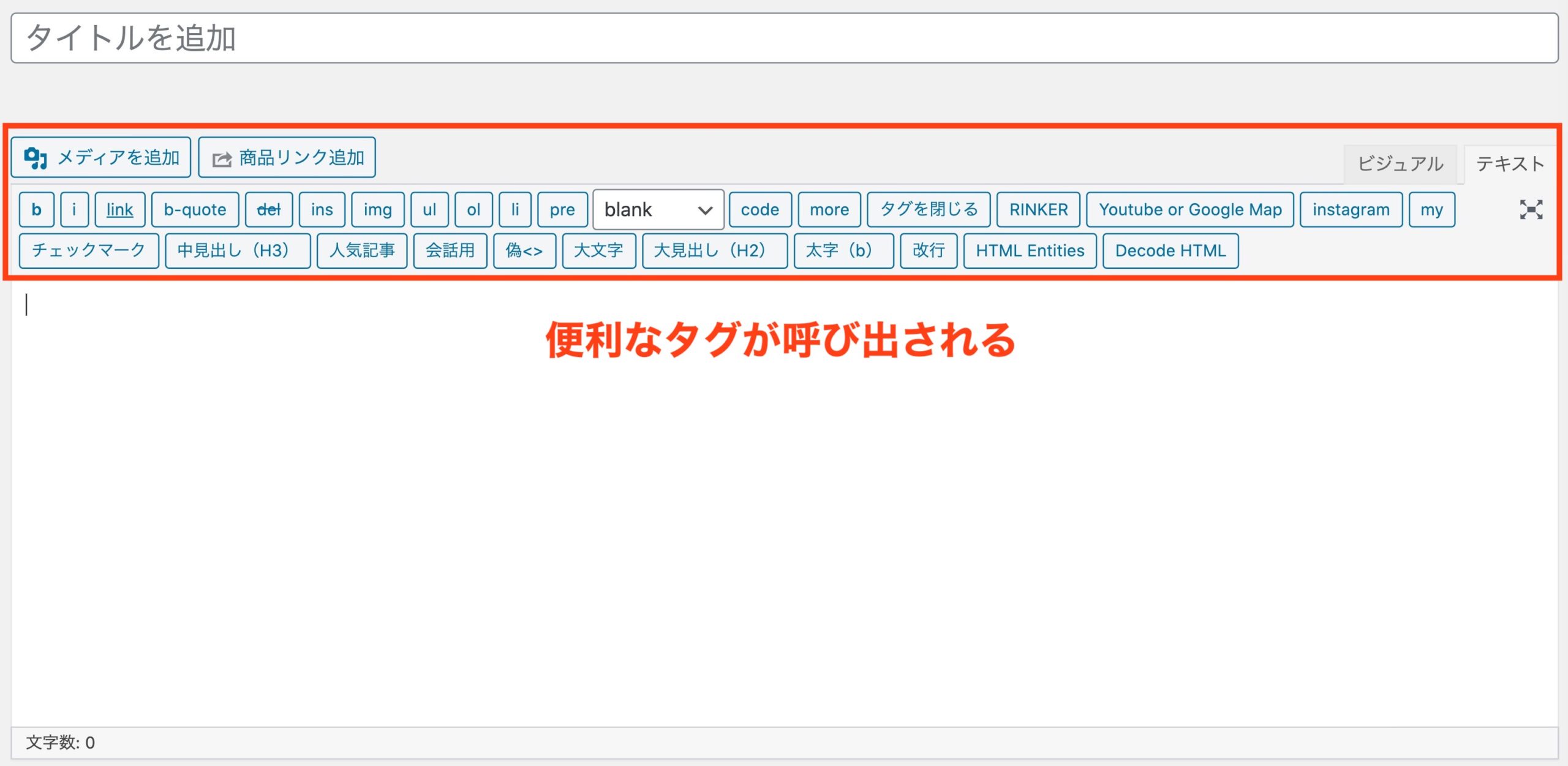
テキストモード

テキストモード
タグがズラッと並んでいますが、これらを使うことで作業効率がグッとUPします。表示させるタグは、後ほど解説するAddQuicktagを使うことで自由に設定できます。
基本的なタグについて、使い方をいくつか説明しておきましょう。手順3
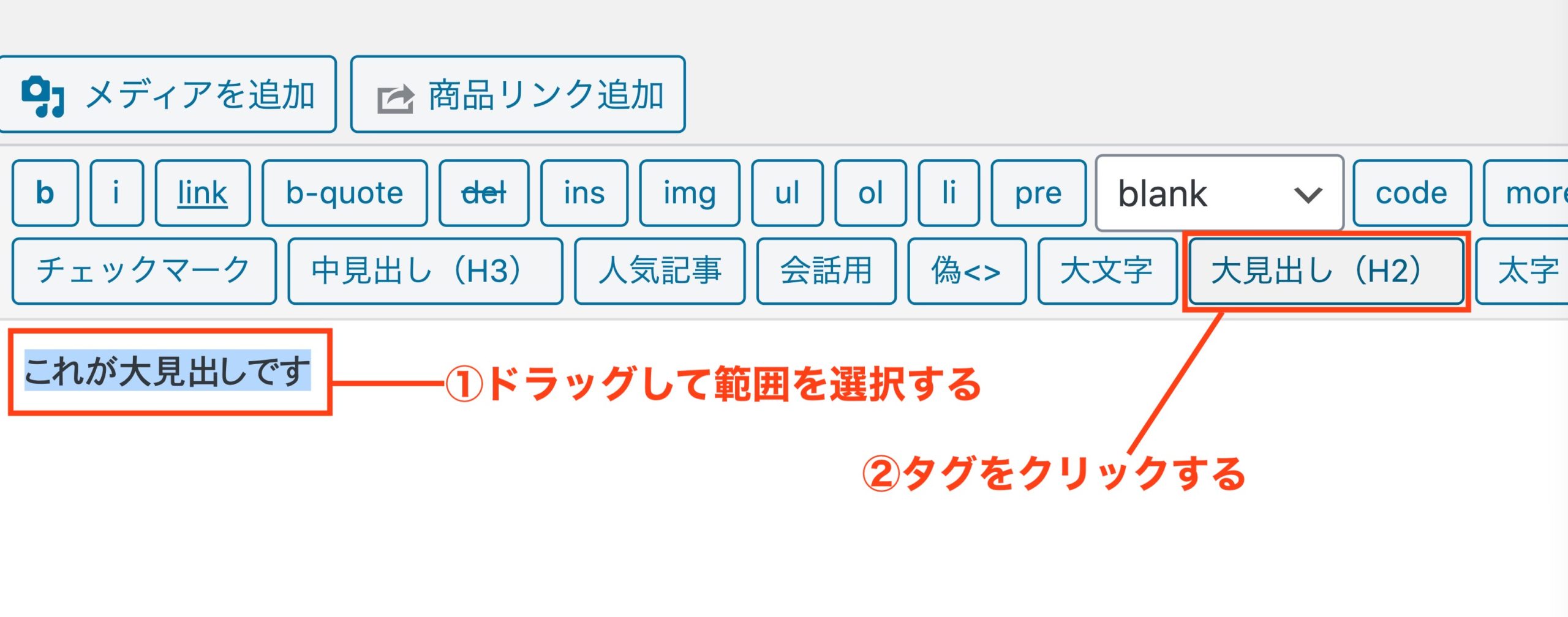
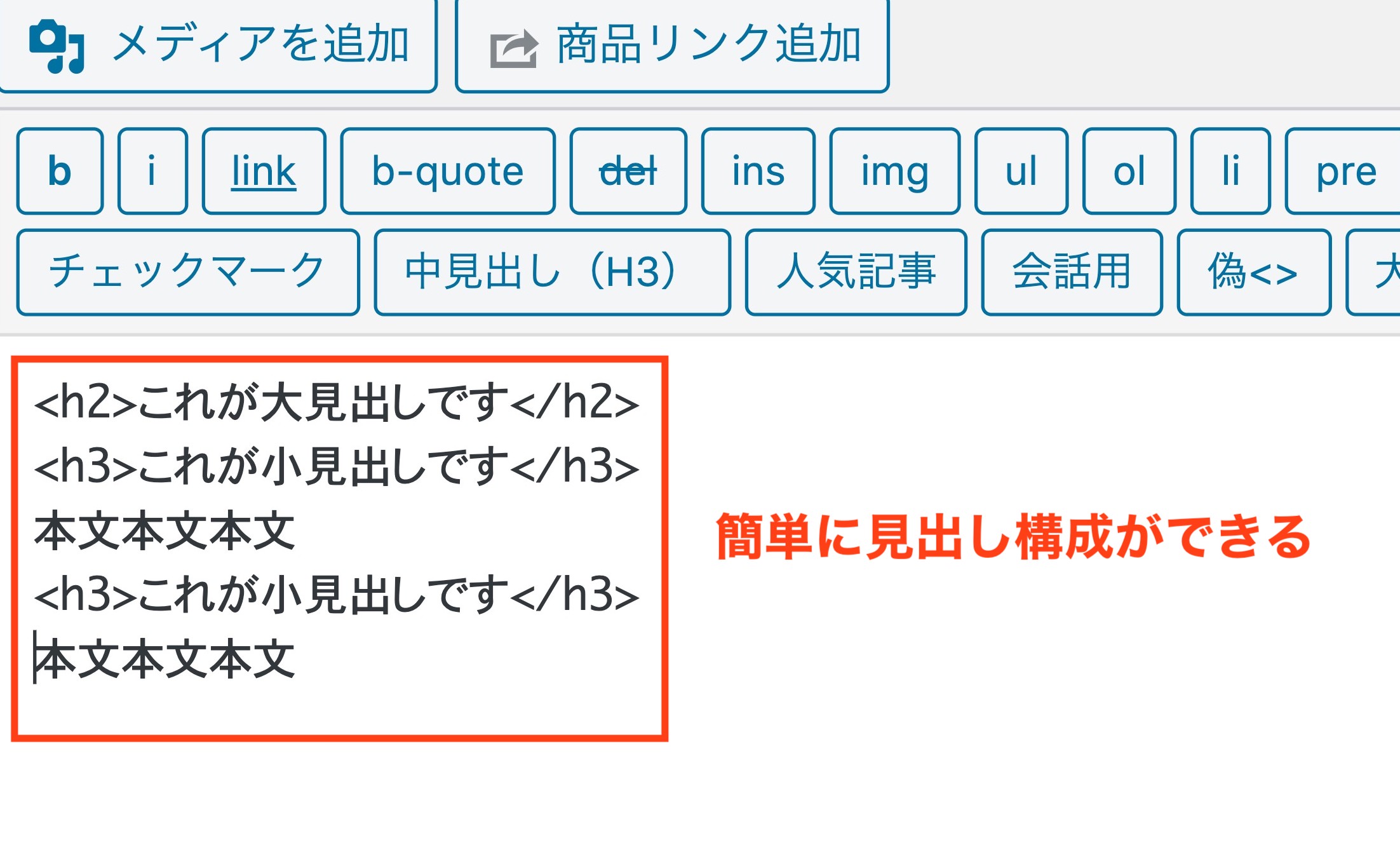
見出し

タグの使い方
- 適応したい範囲をドラッグする
- タグをクリックする
これだけで見出しの設定が完了します。めちゃくちゃ簡単ですね。もう少し進めて、ビフォーアフターを見てみましょう。
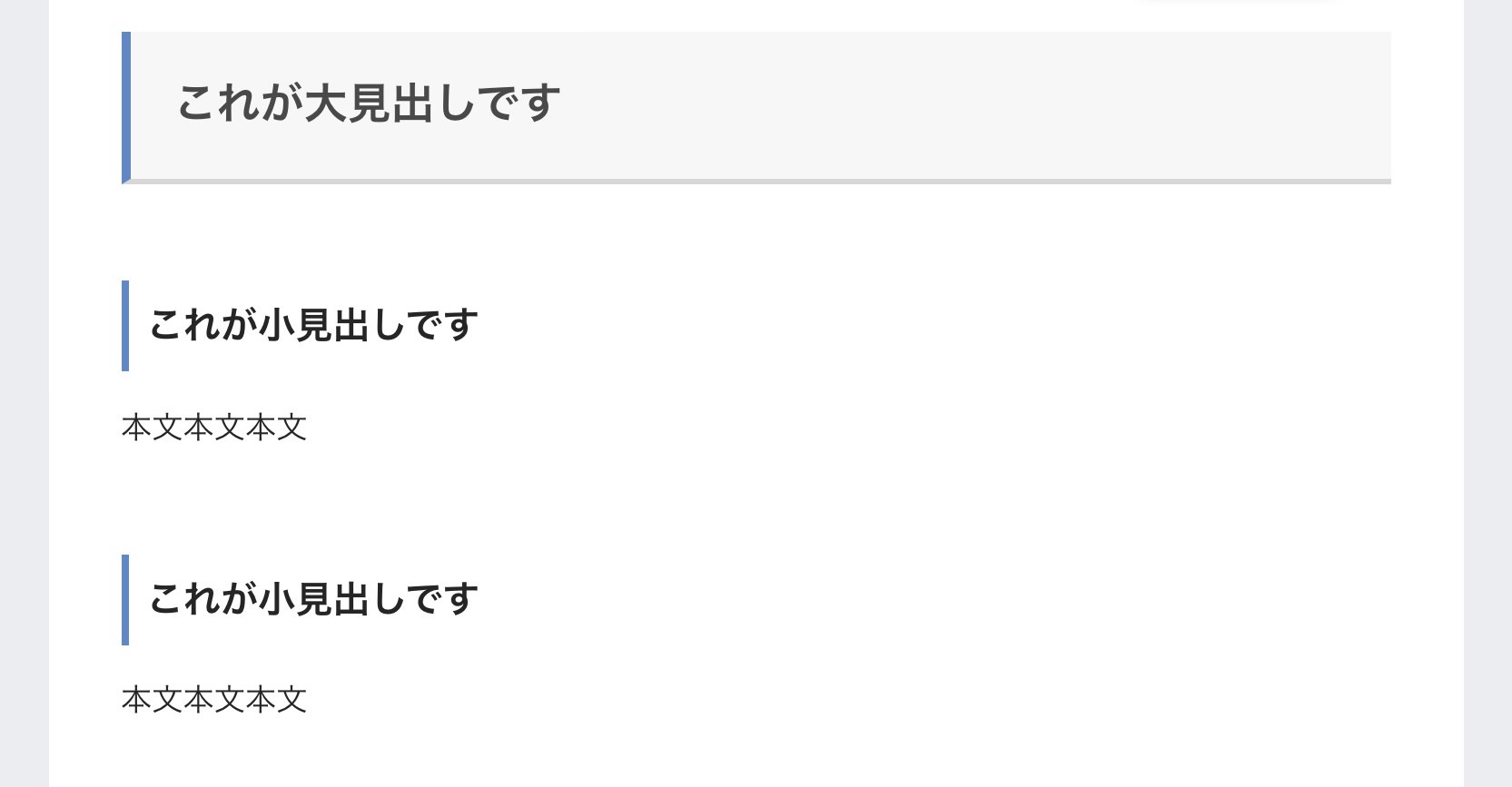
Before

Before
After

After
【Before】のように書くと、【After】のような見た目になります。デザインについては、使っているワードプレステーマによって違いますね。
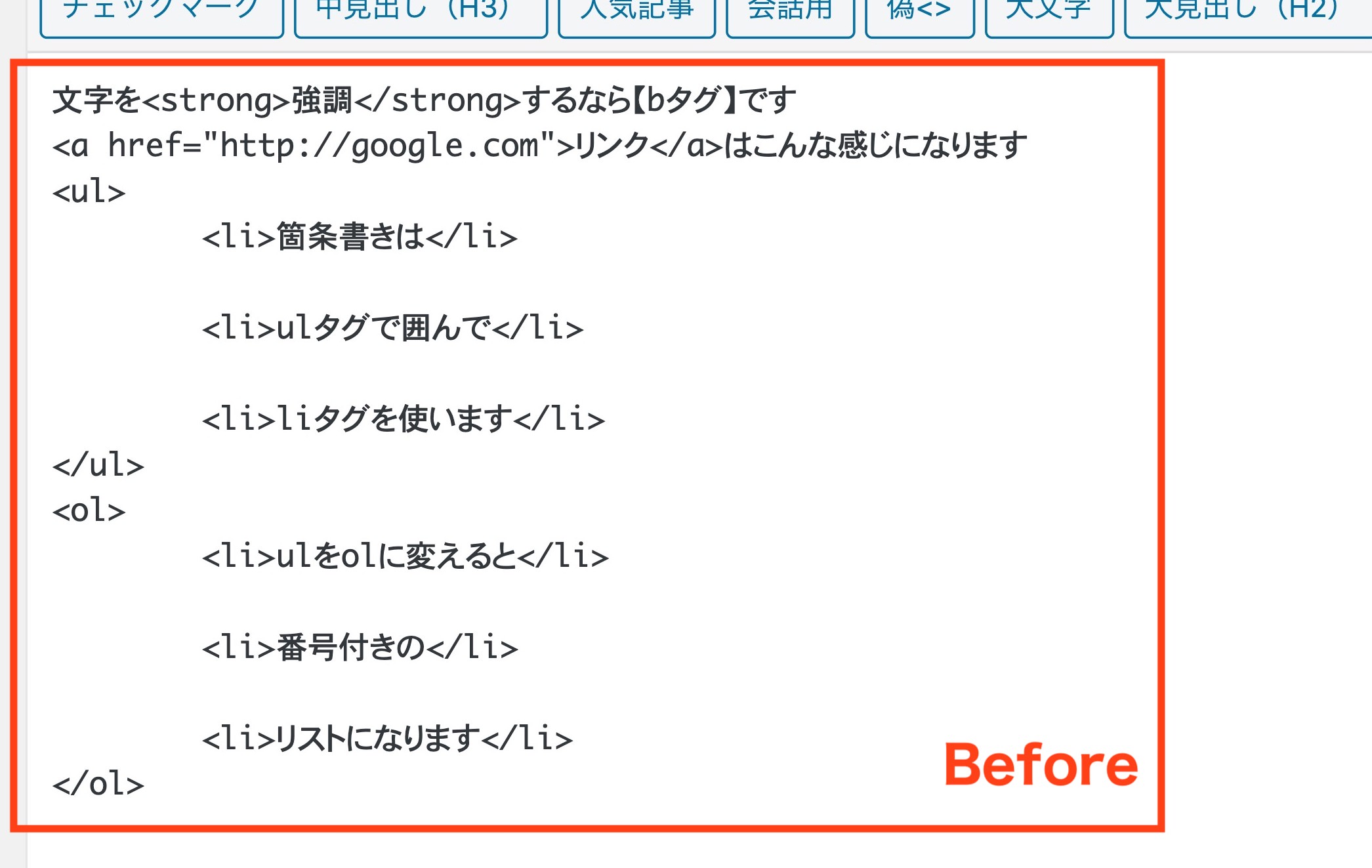
基本的に、タグの使い方はすべて一緒です。もう少し別のタグも見ておきましょうか。手順4
基本的なタグ使いと表示結果
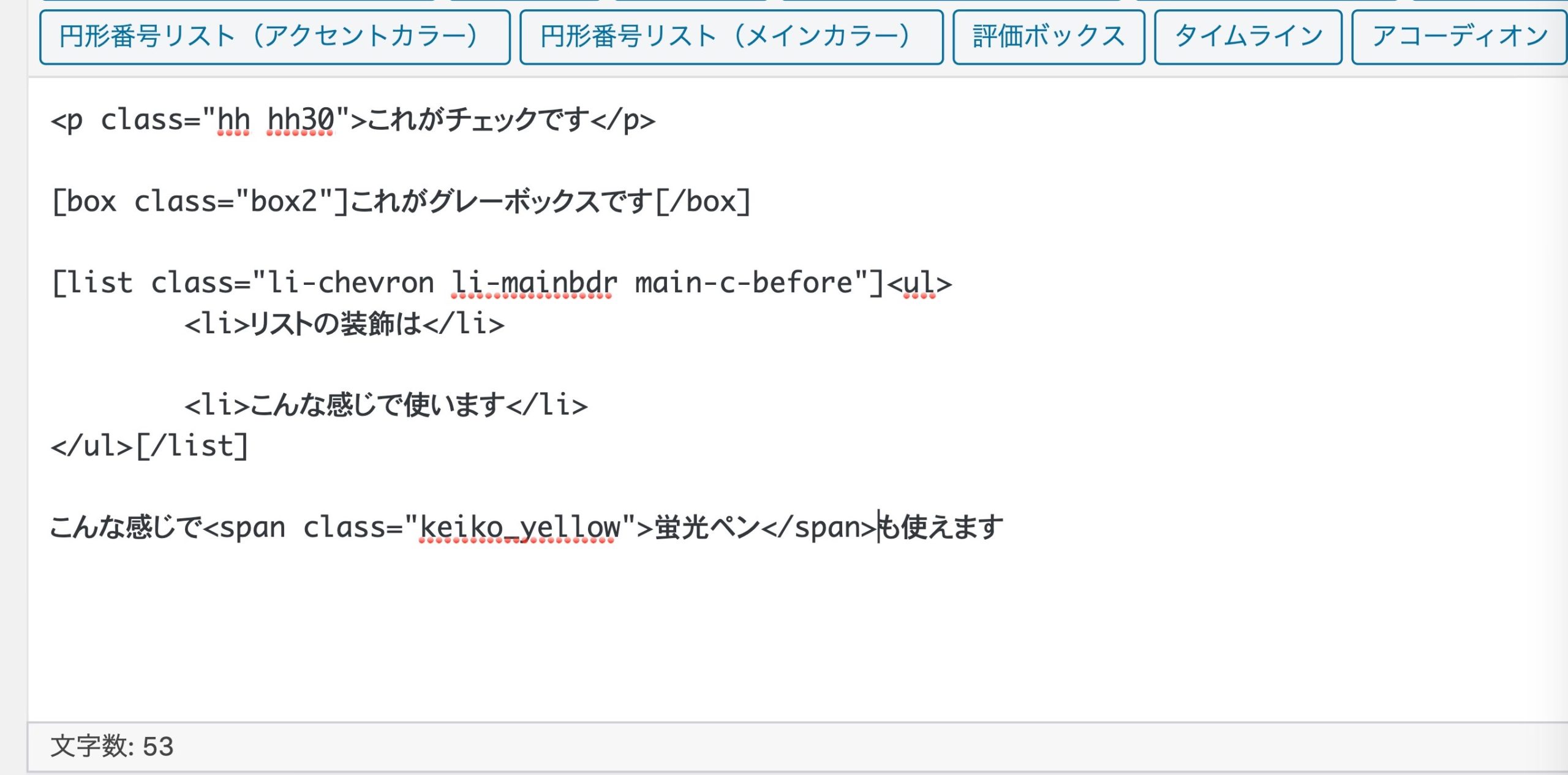
Before

基本的なタグ使い
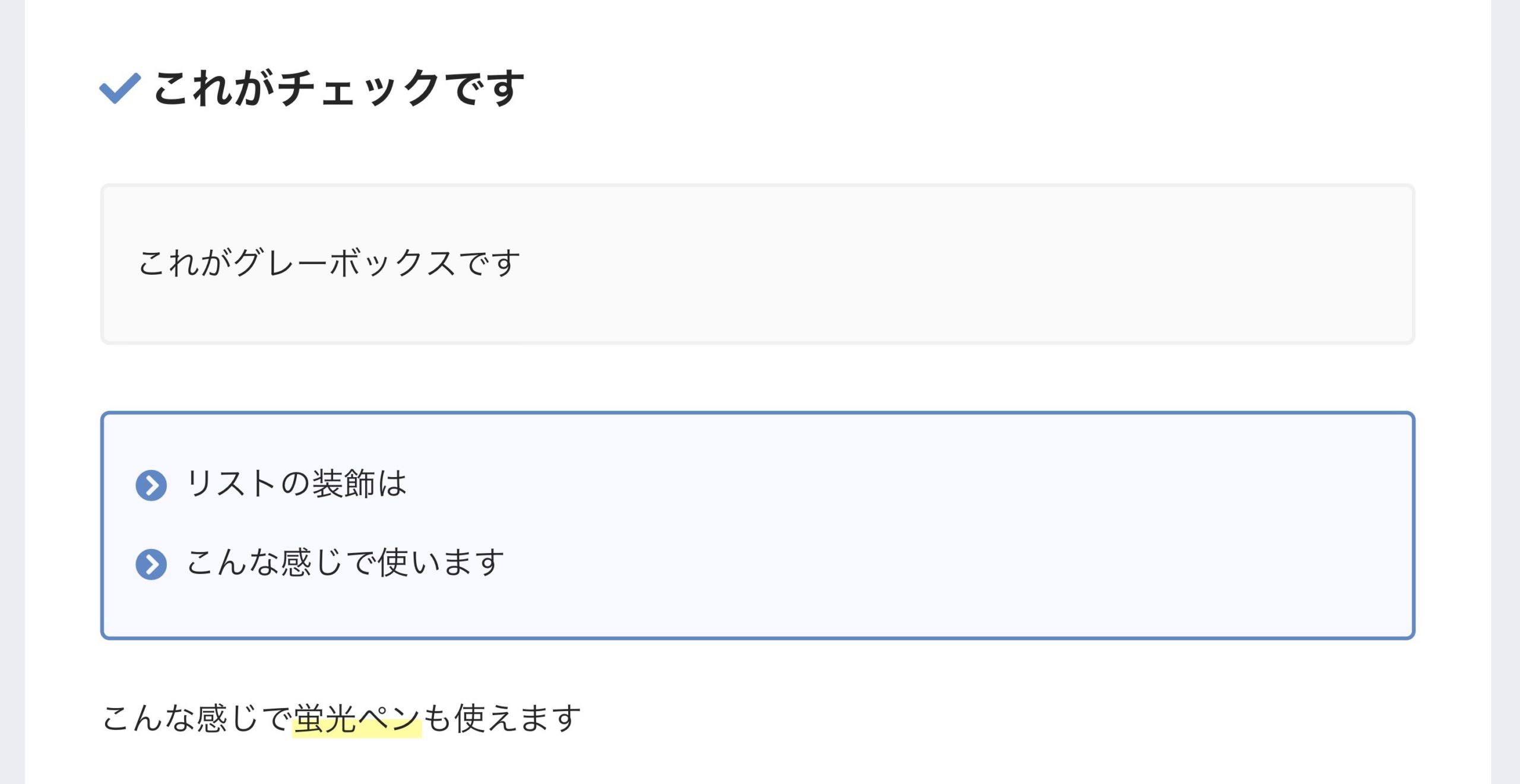
After

こんな表示になる
最初は慣れないかもですが、使っていくと圧倒的にこっちが早いです。ガンガン使っていきましょう。
AddQuicktagの使い方

使用頻度の高いタグを登録しておくことで、作業効率が爆上がりします。使わないタグは邪魔なので、消してOKです。
AddQuicktagの設定方法
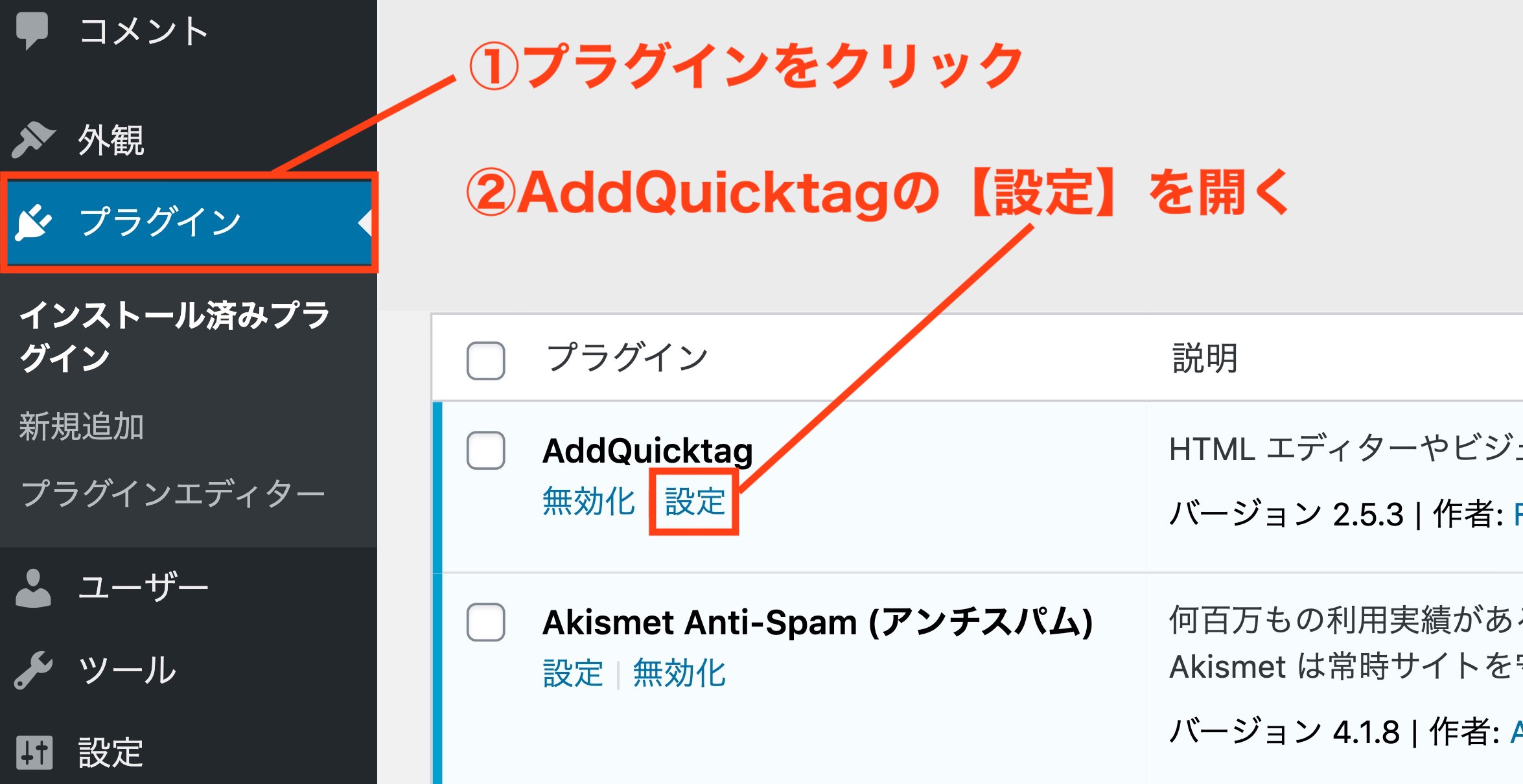
手順1
AddQuicktagを開く

AddQuicktagを開く
- プラグインをクリック
- AddQuicktagの設定を開く
手順2
タグを編集する

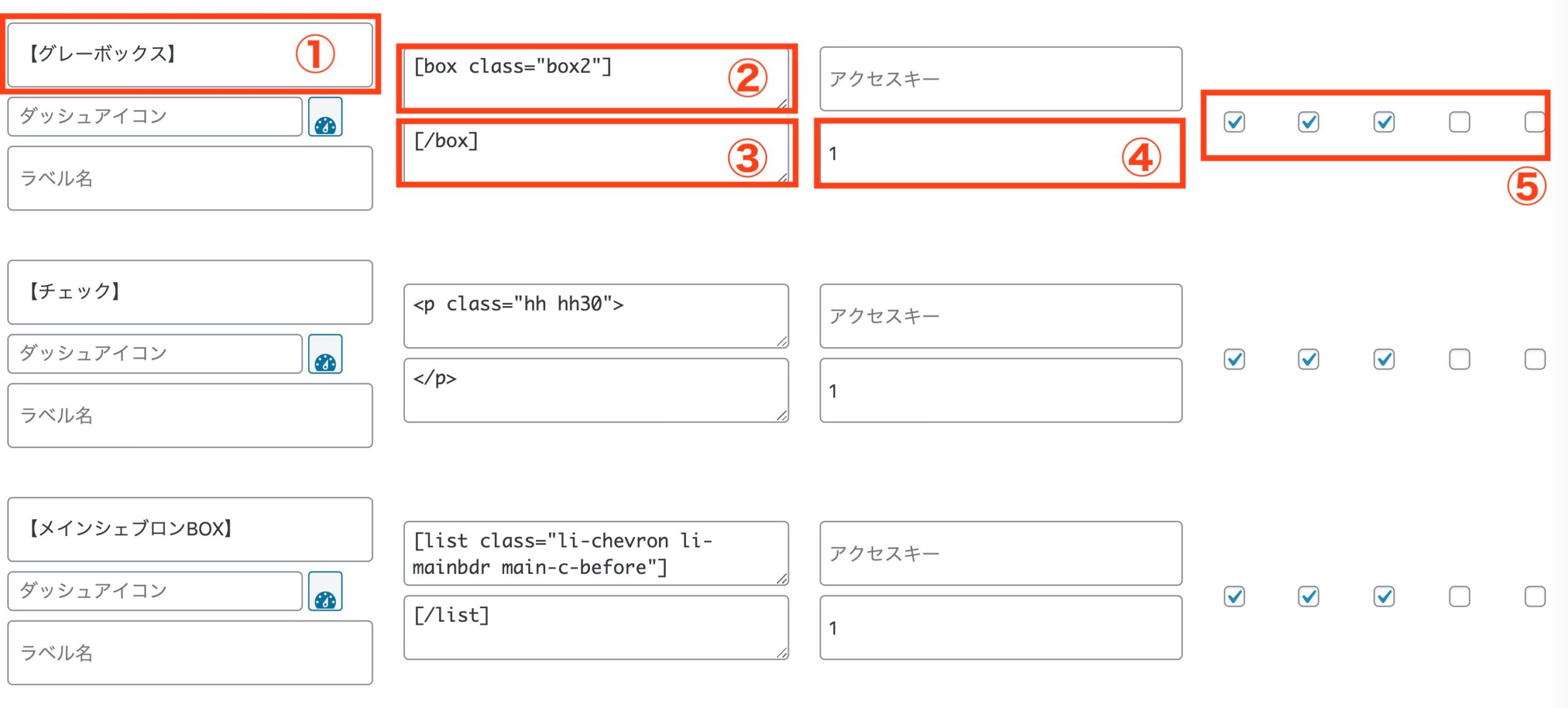
AddQuicktagの編集画面
- 自由に設定してOK
- 開始タグ
- 閉じタグ
- 並び順を決める
- 同じようにチェック
⑤のチェックはすべて外すと、執筆画面に表示されなくなります。使わないタグはチェックを外しておきましょう。
手順3

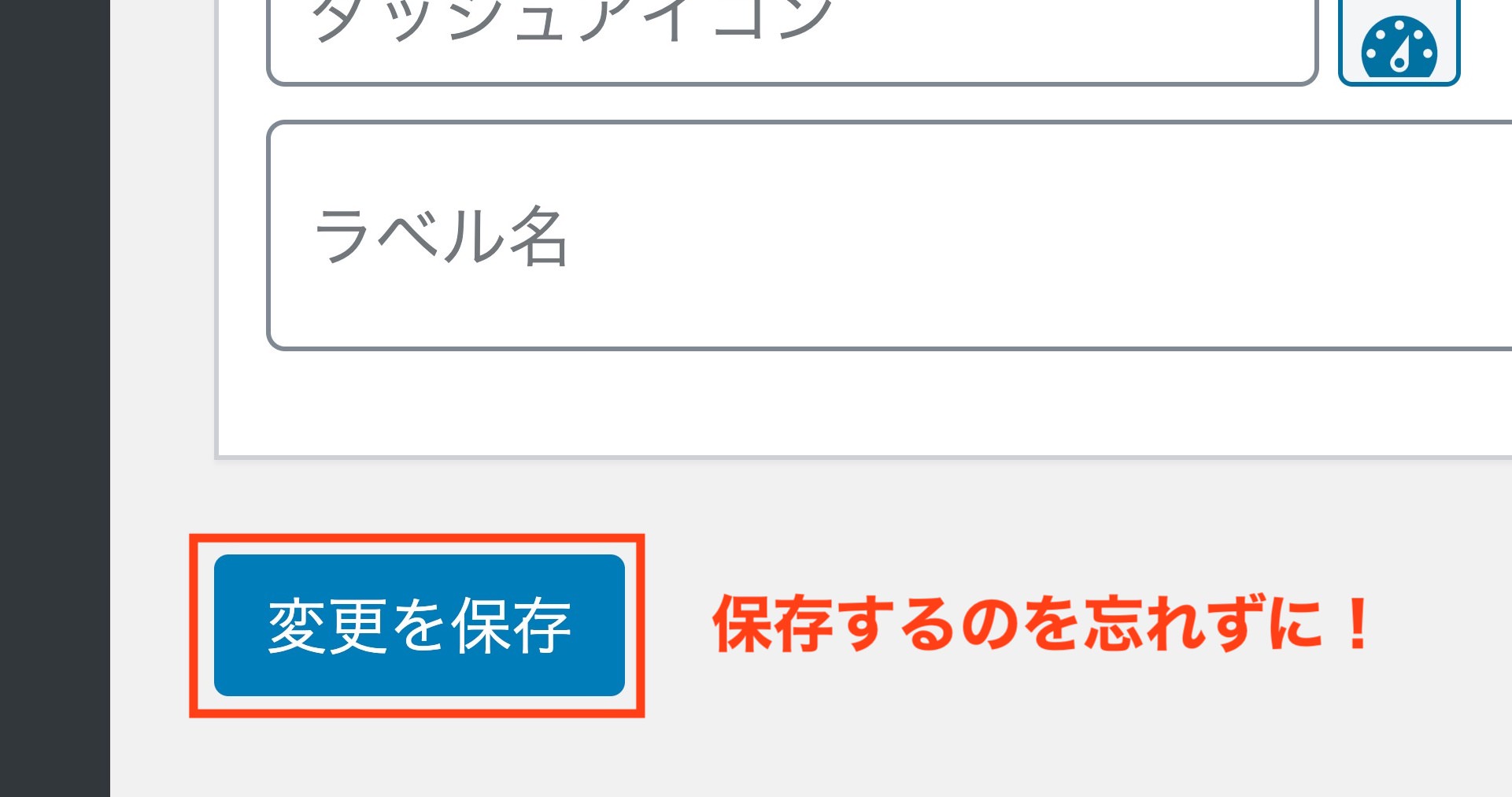
AddQuicktagの保存
編集が完了したら、必ず保存しましょう。これで執筆画面でタグが反映されます。
エラーが発生する人へ
ConoHaサーバーを使っている人は、セキュリティ設定が邪魔をしてエラーになるはずです。WAF設定をオフにするだけで解決するので、下記リンクを参考にどうぞ。
 WordPressでAddQuicktagが使えないときの対処方法
WordPressでAddQuicktagが使えないときの対処方法
 WordPressでAddQuicktagが使えないときの対処方法
WordPressでAddQuicktagが使えないときの対処方法手順4
劇的ビフォーアフター
いくつか例をお見せします。ボクがよく使うタグで、BeforeとAfterを見比べてみてください。


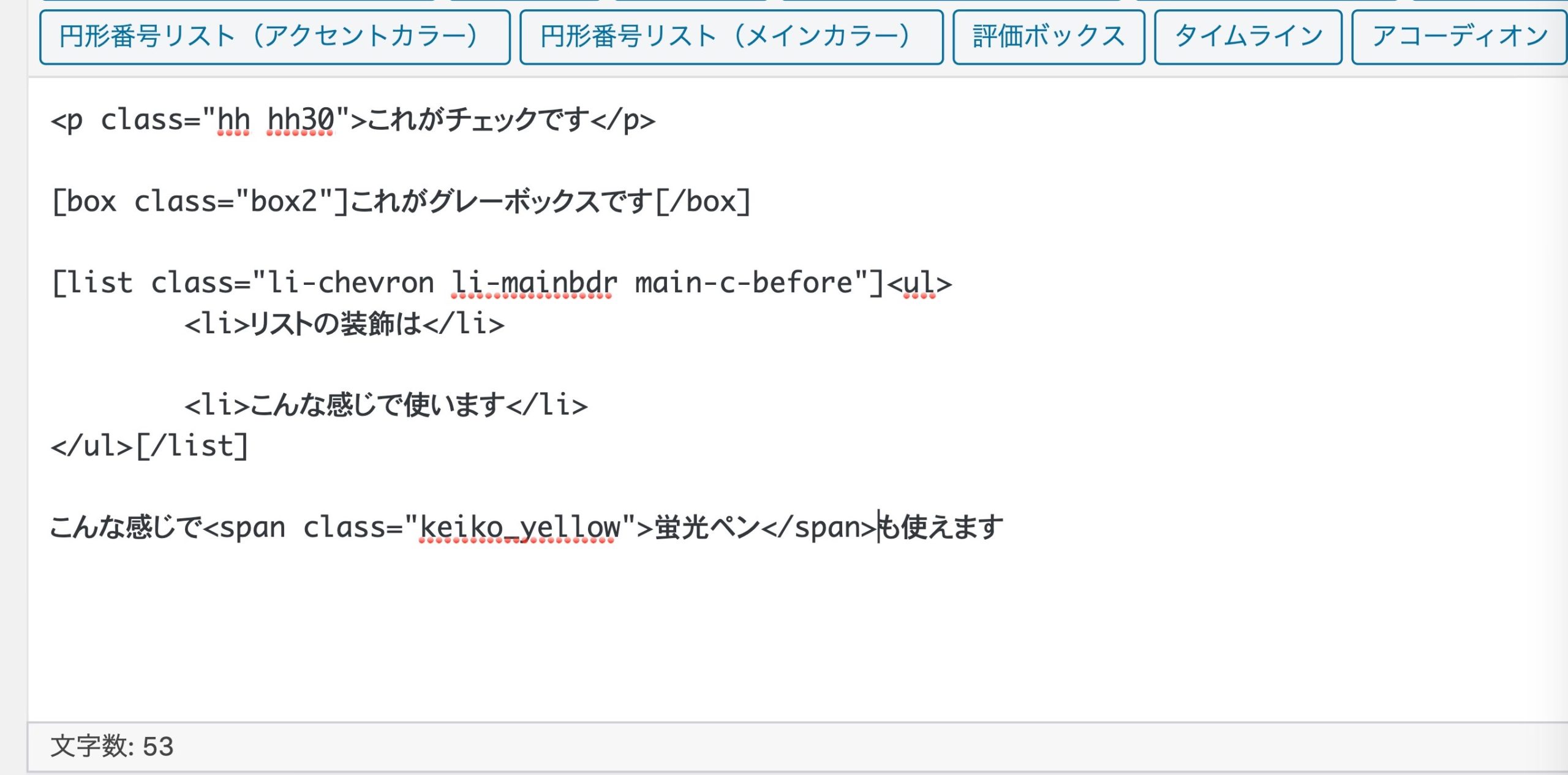
Before

Before
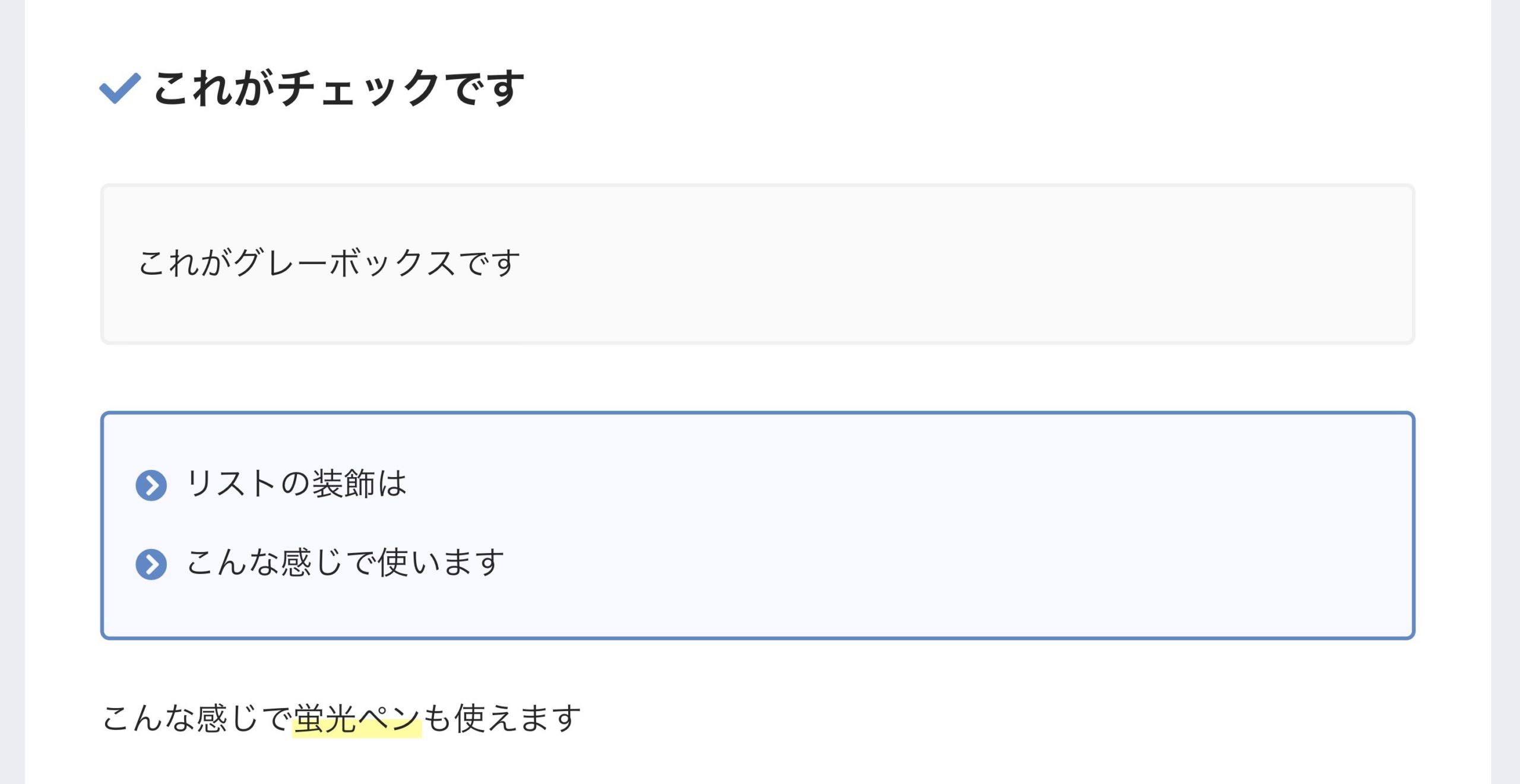
After

After
ボクが使っているタグは、SANGOというテーマに用意されたものです。ご自身の使っているワードプレステーマに合わせて編集してみてください。
以上、AddQuicktagの使い方でした。このやり方に慣れると、執筆スピードが圧倒的に早くなります。ぜひお試しあれ!
![]() TSUDA
TSUDA
まとめ:Classic EditorとAddQuicktagがあれば完璧!

クリックひとつで簡単に文字装飾ができるのは、本当に便利です。最初は慣れないかもですが、使っていくうちに作業スピードがあがっていきますよ。
とはいえ、使用しているテーマによっては、デザインを自作しないといけない場合もあります。無料テーマとかは特にその傾向がありますね。
そんな人は、思い切って有料テーマに切り替えるのもアリ。
多少の出費は必要になりますが、快適な執筆環境を整えてしまえば、あとはずーっと効率的に作業できます。そもそも、ブログを収益化すれば一瞬で回収できる額ですしね。
 【必読】WordPressテーマ選びのポイント5つ【SEOで差別化は無理です】
【必読】WordPressテーマ選びのポイント5つ【SEOで差別化は無理です】
「有料テーマにしてみようかな…」という人は、上記リンクを参考にどうぞ。せっかくのブログですから、思いっきりオシャレなデザインに仕上げちゃいましょう!
![]() TSUDA
TSUDA