 リビジョンに困っている人
リビジョンに困っている人
よく分からないし、不要なものなら削除方法を知りたい。
初心者にも簡単なやり方を教えて欲しい。
今回は、こういった疑問を解決します。
本記事の内容
- リビジョンって必要なの?
- WordPressのリビジョン削除方法2パターン
- ブログの表示速度を確かめる方法
「意味はわからないけど、リビジョンってやつがどんどん増えていく…」と不安な初心者は多いはず。
この記事を読めば、リビジョンの意味だけでなく、削除方法まで知ることができます。
![]() TSUDA
TSUDA
リビジョンとは?ブログ運営に必要なの?

リビジョンとは、記事を自動でバックアップしてくれる機能です。
便利そうだと思うかもですが、僕はこれまでのブログ人生で「リビジョンがあって良かった!」と思ったことは1度もありません。
リビジョンのメリット:記事のバックアップ
具体的に役立つシーンは、下記。
- 執筆中にPCの電源が落ちた
- 誤って画面を閉じてしまった
こういった状況だと、リビジョンが役に立つでしょう。
せっかく書いた文章が消えると、精神的ダメージが大きいです。そのリスクを抑えられるのが、リビジョンのメリットです。
![]() TSUDA
TSUDA
リビジョンのデメリット:ブログが重くなる
当然ですが、増え続けるリビジョンを放置すると、ブログが重たくなります。
サイトが表示されるまでの時間が長くなると、読者の離脱率が上昇し、SEO的にも悪影響です。
2017年と2018年のGoogleによる調査結果
- ページ表示速度が1秒から3秒になると、直帰率が32%増加する
- 6秒では106%の増加
- 10秒だと123%の増加
つまり、表示が遅いサイトからは、読者が離れてしまうということ。これは絶対に避けるべき状況です。
![]() TSUDA
TSUDA
WordPressのリビジョン削除方法2パターン

プラグインを使う方法と、手動で削除する方法の2パターンあります。
プラグインを使ってリビジョンを削除
こっちの方法が安心・安全なので、初心者はプラグインを使いましょう。
最も簡単なのはWP-Optimizeというプラグインです。
WP-Optimizeの導入手順

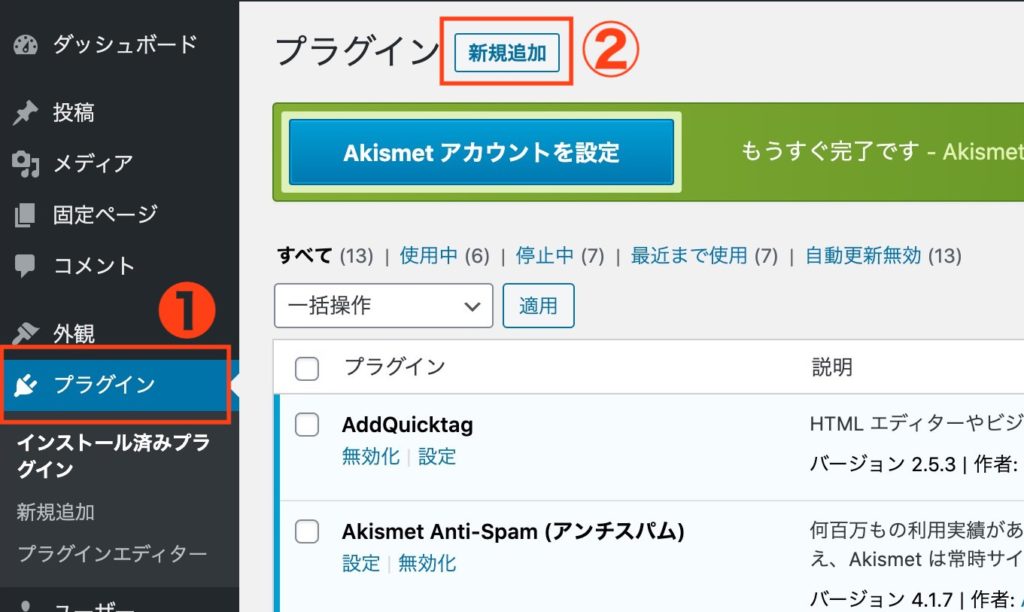
- 左メニューよりプラグインを選択
- 新規追加をクリック

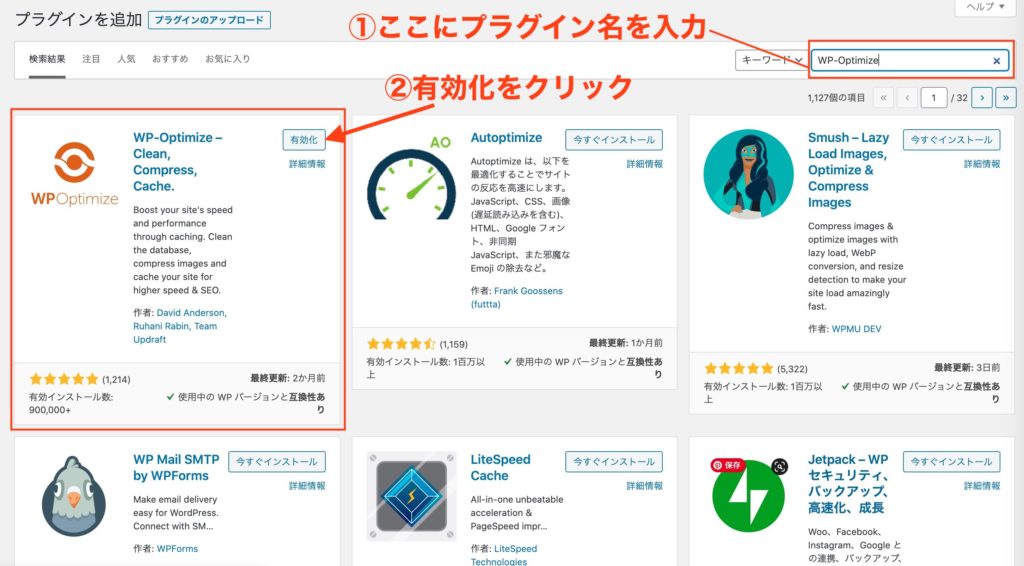
- 検索窓に【WP-Optimize】と入力
- 【今すぐインストール】を押して【有効化】に変化したらクリック

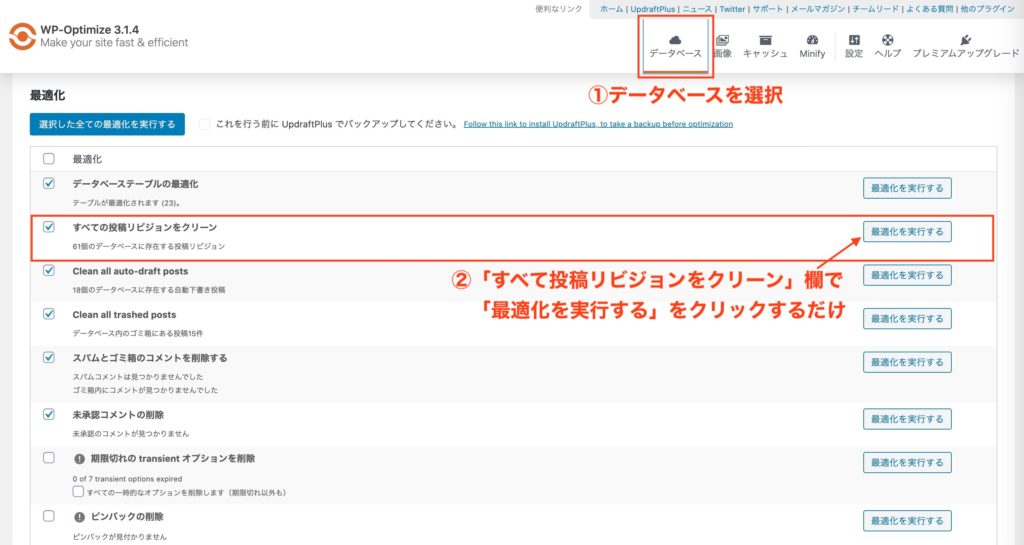
- 上記メニューから【データベース】を選択
- 【すべての投稿リビジョンをクリーン】項目の【最適化を実行する】をクリック
![]() TSUDA
TSUDA
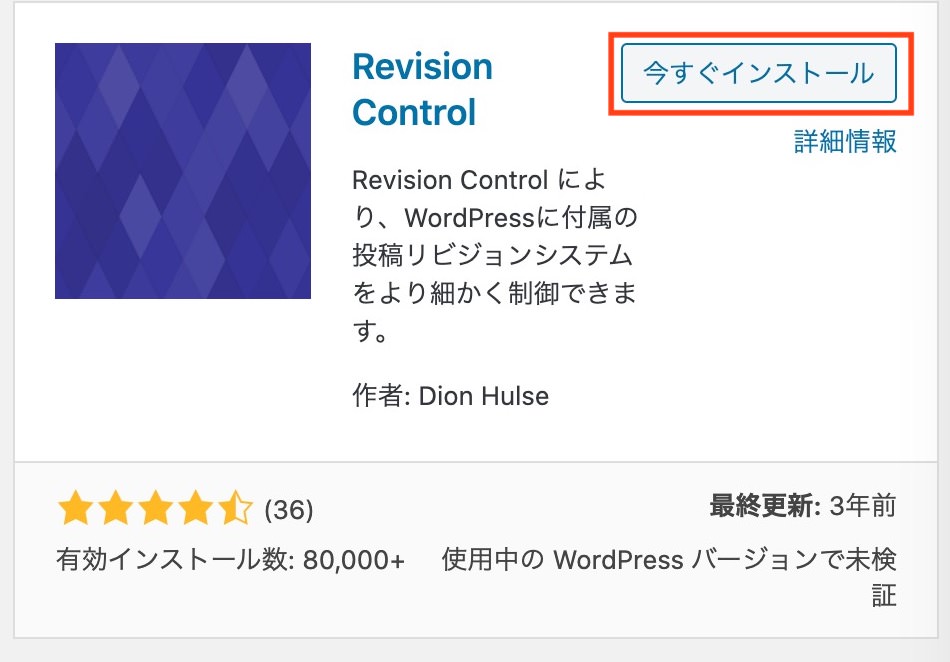
Revision Controlを使ってリビジョンの数を制限する
定期的に削除するのが面倒だという人は、Revision Controlを使えば解決です。
設定ひとつで、リビジョンの数を制限することが可能。
Revision Control導入の手順

先ほどと同様の流れで検索しましょう。

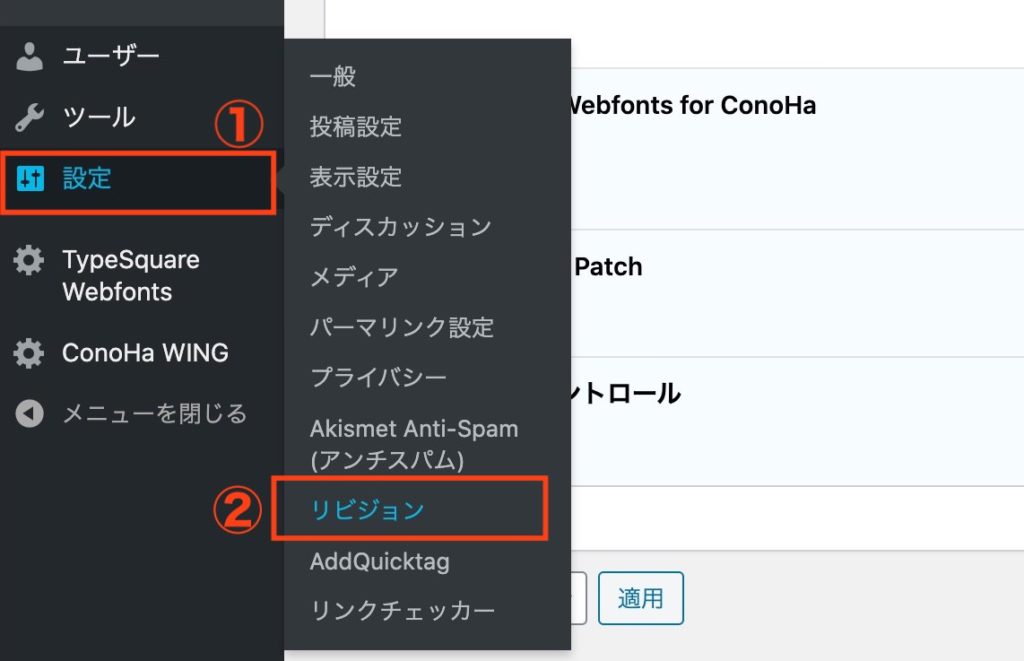
- 左メニューから【設定】を選択
- 【リビジョン】をクリック

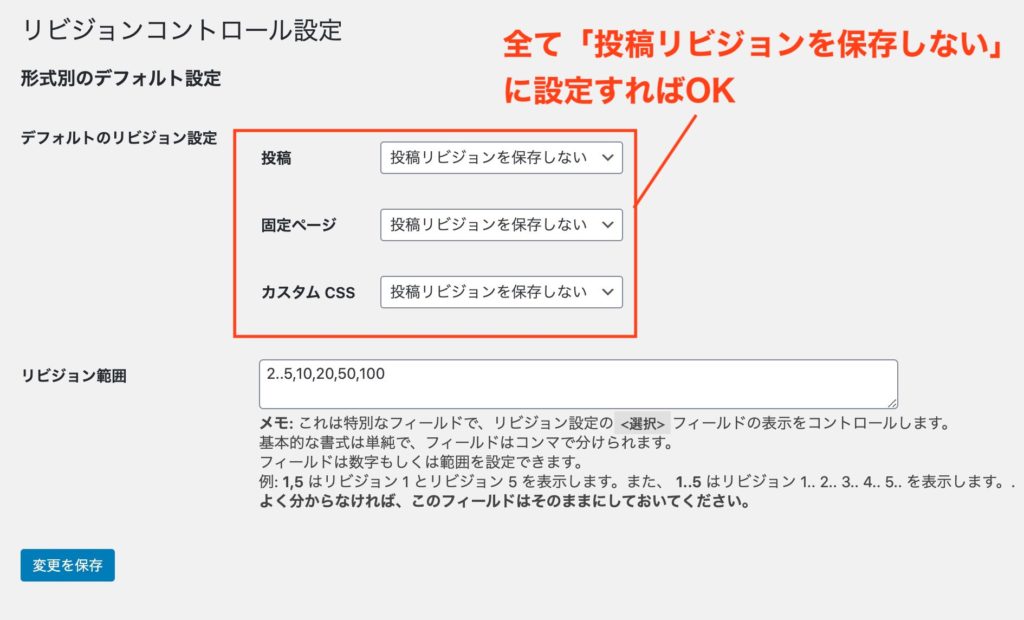
3つの項目を【投稿リビジョンを保存しない】に設定すればOKです。その下の【リビジョン範囲】はそのままにしておきましょう。
基本的にはリビジョンを保存しない設定でいいと思いますが、不安なら上限数5とかにしておけばOKです。これで無制限にリビジョンが増えることもなくなります。
上級者向け:手動でリビジョンを排除する
プラグインを使わずに、手動でリビジョンを作らないようにする方法もあります。初心者には難易度が高いので、上級者のみ推奨です。
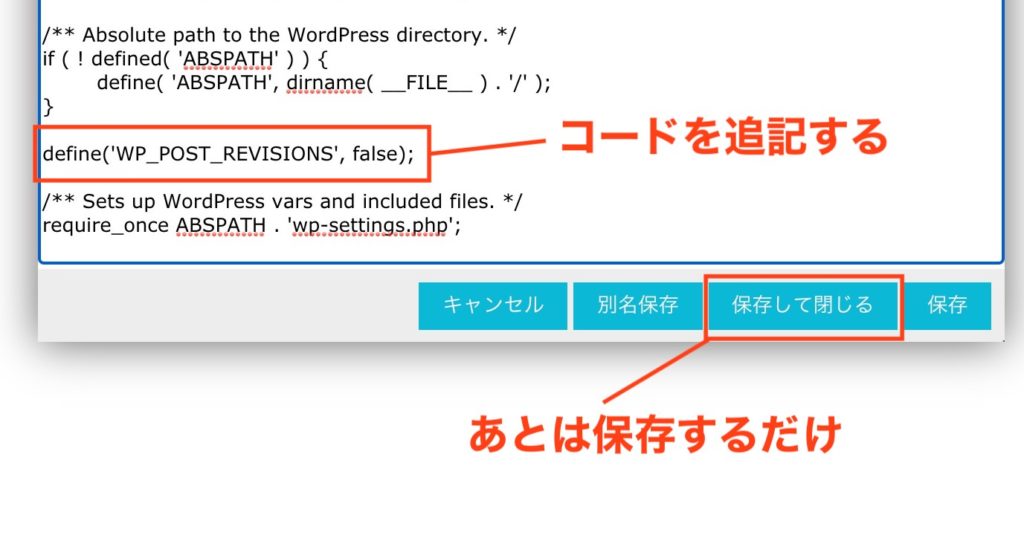
内容としてはwp-config.phpというファイルに、define(‘WP_POST_REVISIONS’, false);と書き加えればOKです。
define(‘WP_POST_REVISIONS’, false);
/** Sets up WordPress vars and included files. */ require_once(ABSPATH . ‘wp-settings.php’);1行目の太字コードが書き加えたもの。記載する場所も決まりがありまして、2行目以下のコードよりも上に書かなければいけません。
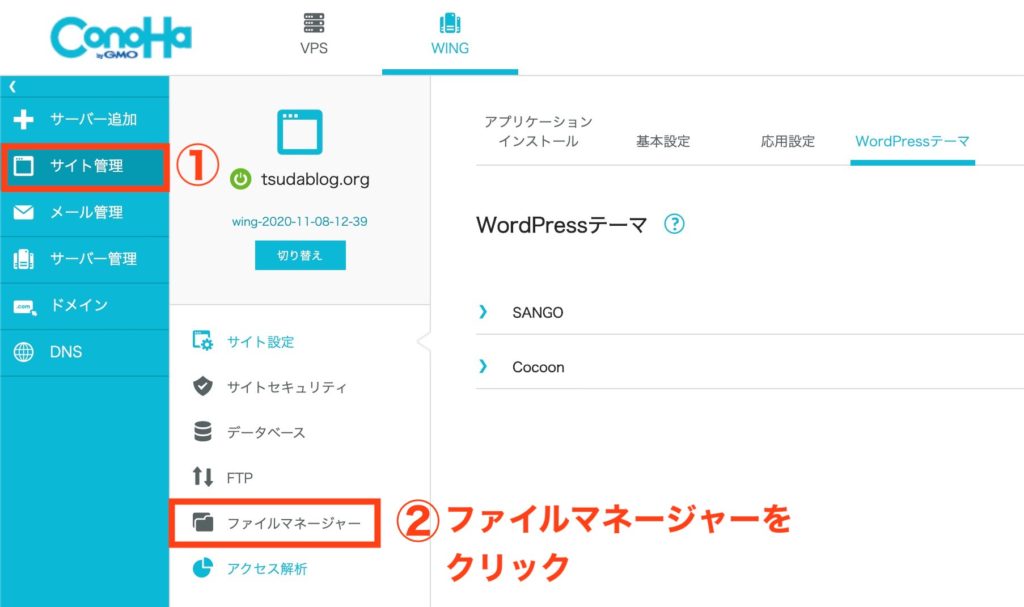
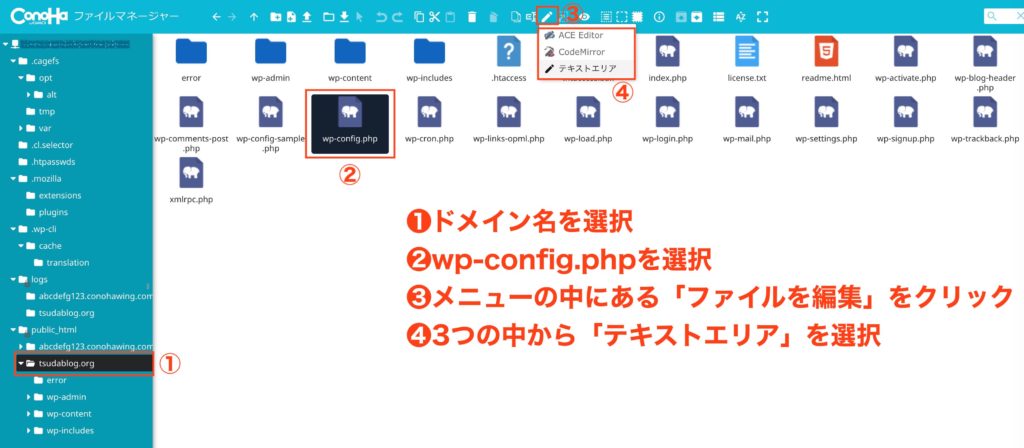
ConoHa WINGの操作手順

- 左メニューの【サイト管理】を選択
- 【ファイルマネージャー】をクリック

- 左メニューのフォルダ郡から【自分のドメイン名】を探す
- 【wp-config.php】ファイルを選択
- 上メニューから【ファイルを編集】をクリック(エンピツのマークです)
- 展開される3つの中から【テキストエリア】をクリック

先ほど解説したとおり、コードを追記すればOKです。繰り返しになりますが、コードは下記。
define(‘WP_POST_REVISIONS’, false);
/** Sets up WordPress vars and included files. */ require_once(ABSPATH . ‘wp-settings.php’);1度やっておけばメンテの必要がないので、そこがプラグインとの違いですね。理解できるなら、こっちのやり方がおすすめです。
![]() TSUDA
TSUDA
ブログの表示速度を確かめる方法

リビジョンを削除するのは、ブログが重くなって読者の離脱を防ぐためでしたね。
ここまで読み進めてきた人は、「自分のブログの表示速度はどうなんだろう?」と疑問に思っているかもしれません。
ブログの健康状態をチェックするなら、PageSpeed Insightsが役立ちます。
![]() TSUDA
TSUDA
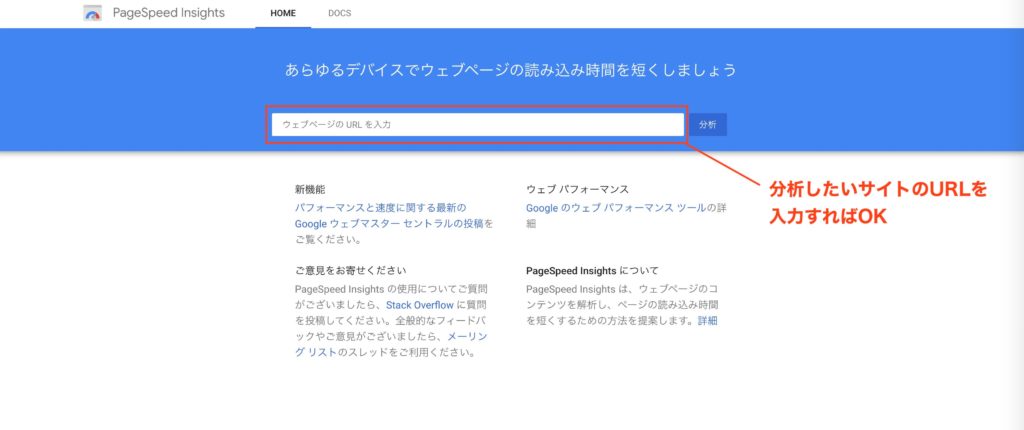
PageSpeed Insightsでブログを最適化する

TOPページで調べたいサイトのURLを入力するだけです。
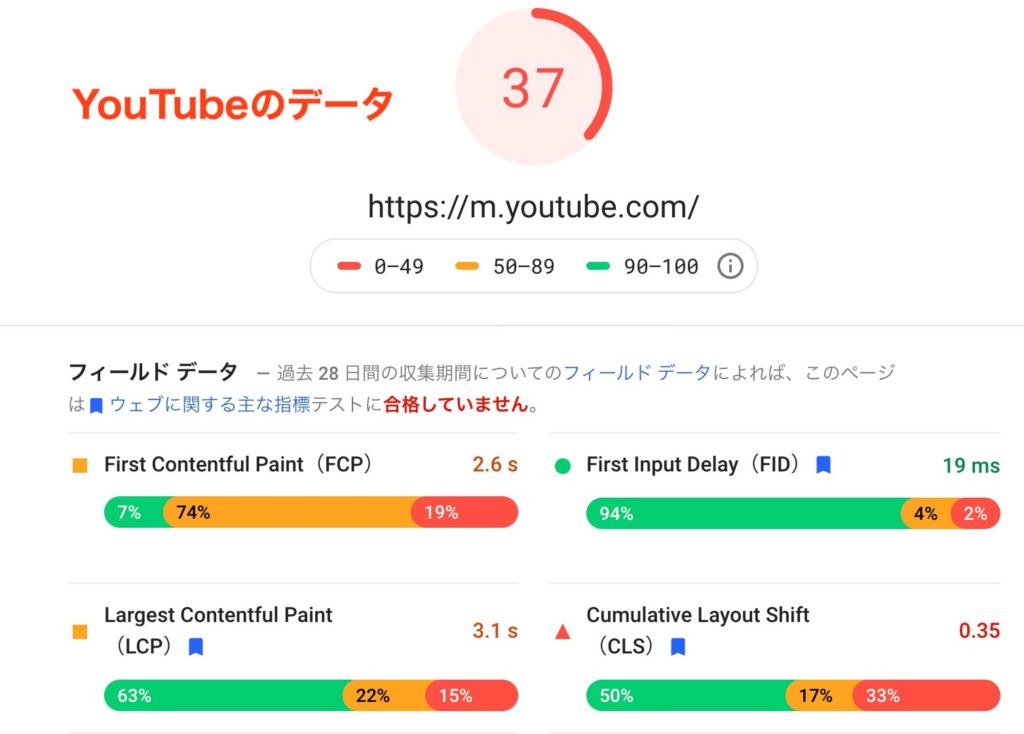
分析が完了すると、サイトの健康状態がチェックできます。あくまでも目安ですが、公式サイトによるスコアの判断基準が下記。
- 0〜49:不合格
- 50〜89:そこそこ
- 90〜100:合格
![]() TSUDA
TSUDA
YouTubeのスコア

最も大切なのは、読者を満足させるコンテンツをつくること。スコア50以上なら、とりあえずOKくらいの感覚で大丈夫です。
じゃ、またねー!
![]() TSUDA
TSUDA


