AddQuicktagのエラーに悩んでいる人
AddQuicktagのエラーに悩んでいる人
今回はこんな疑問にお答えします。
こんな人向け
- AddQuicktagのエラーを今すぐ解決したい
- ConoHa WINGサーバーを使っている
結論、AddQuicktagのエラーは、サーバーのWAF設定をイジれば解決できます。
【セキュリティ対策機能】だと思ってください。ほとんどのレンタルサーバーに導入されています。『AddQuicktagが使えない』という問題は、ConoHa WINGサーバーのWAFが原因だったんです。
![]() TSUDA
TSUDA
AddQuicktagのエラーはWAF設定が原因

AddQuicktagのエラーメッセージ
![]() TSUDA
TSUDA
2STEPで完了
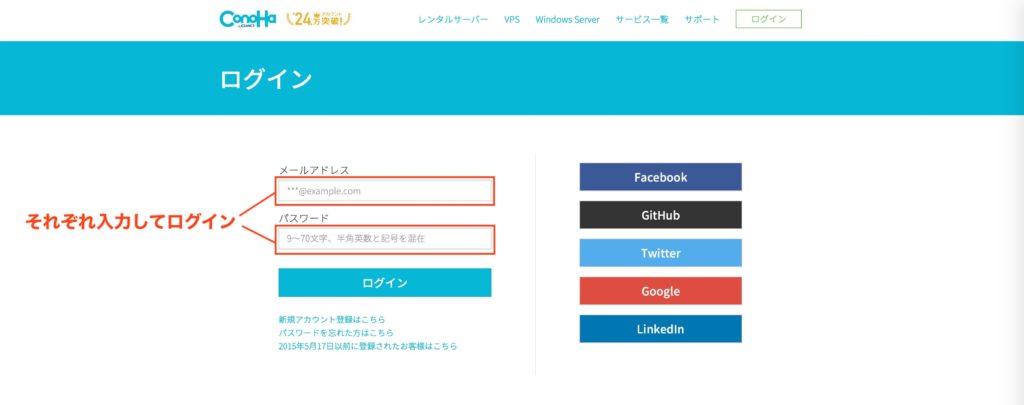
- ConoHaにログイン
- WAF設定をOFF
超絶かんたんです。詳しいやり方を解説していきますよー!
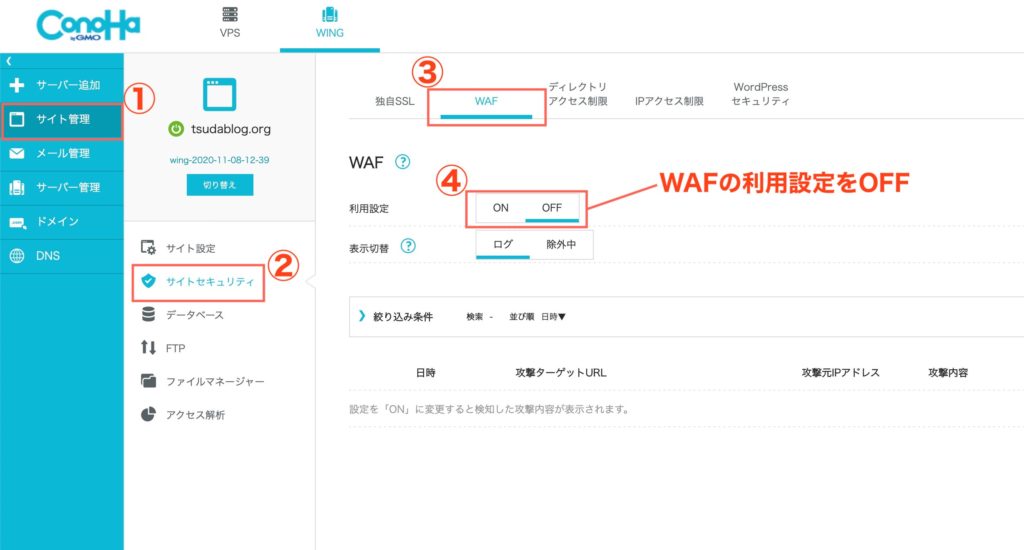
ConoHa WINGでWAF設定を変更するやり方

ConoHaのWAF設定
- サイト管理
- サイトセキュリティ
- WAF
- 利用設定をOFF
たったこれだけで解決です。
今のところ、他のレンタルサーバーで同様のエラーが発生するという話は聞きません。
![]() TSUDA
TSUDA
注意事項:WAF設定はONに戻しておこう
AddQuicktagの設定が終わったら、ConoHaサーバーのWAF設定は【ON】に戻しておきましょう。
今後AddQuicktagを編集するときは、
- ConoHaでWAF設定オフ
- AddQuicktagを編集
- ConoHaでWAF設定をオン
という3ステップを守ってください。
繰り返しになりますが、WAF設定をオンに戻すことをお忘れなく!
ConoHaサーバーの高速化設定もしておこう
サーバーの設定をイジる機会は、それほど多くないはず。今回ログインしたついでに、ConoHaサーバーの高速化設定もしておきましょう。
サーバー高速化のメリットとは?
ブログの表示速度がアップします。
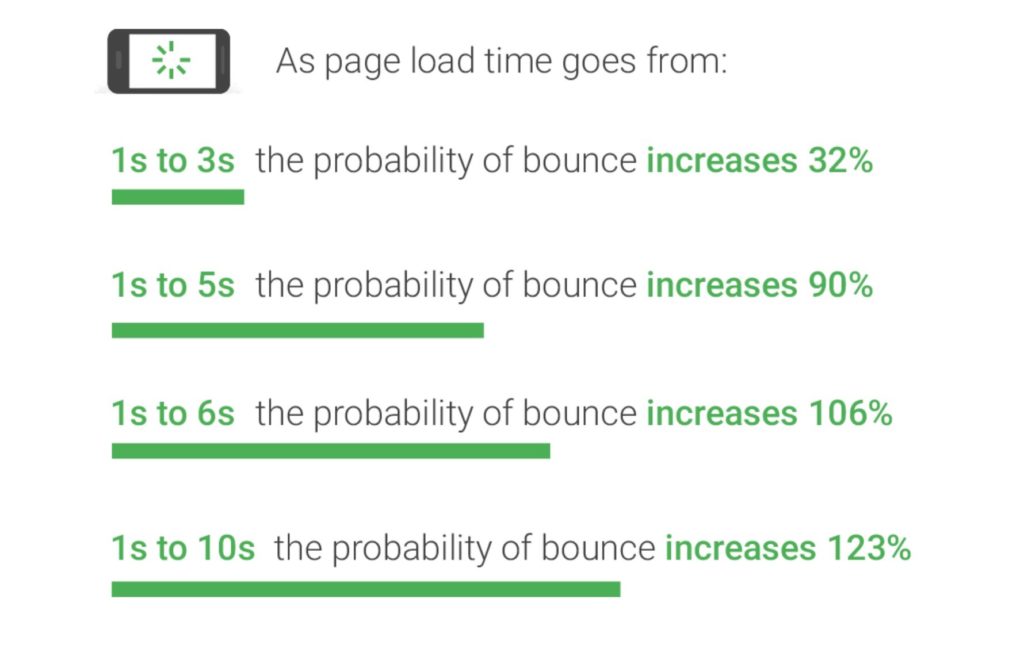
このあたりは、Googleが具体的なデータを公開しています。
サイトスピードによる直帰率のデータ
![]() TSUDA
TSUDA
ConoHaサーバー高速化の手順

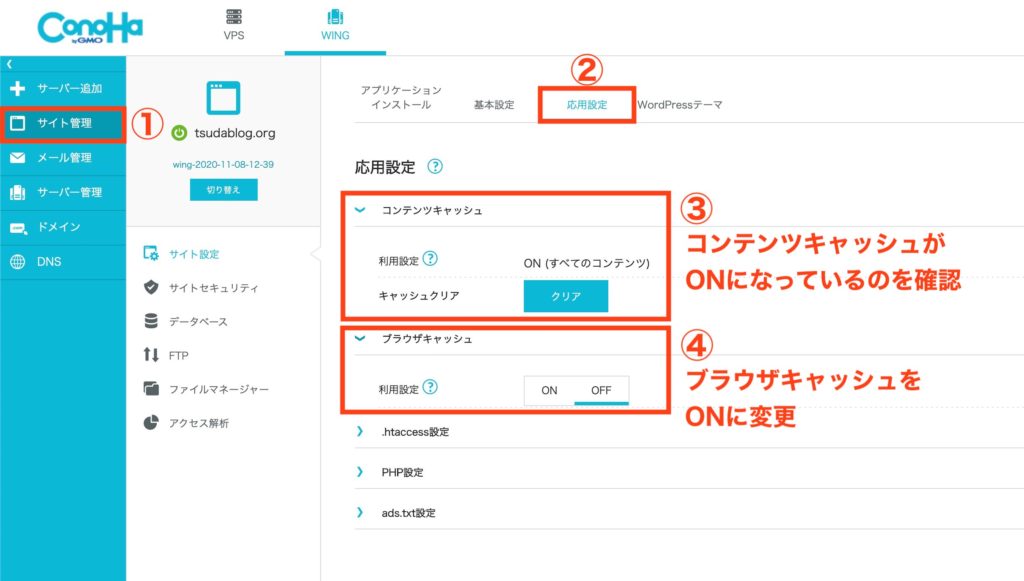
ConoHaサーバー高速化の設定方法
- サイト管理
- 応用設定
- コンテンツキャッシュON
- ブラウザキャッシュON
![]() TSUDA
TSUDA
サイトスピードを測定する方法
実際にブラウザで確認したときに、『遅いな…』と感じなければ問題ナシなのですが、サイトスピードを測定するツールもあります。
PageSpeed Insightsの使い方

PageSpeed Insights
上記のとおり、トップページの検索窓にサイトURLを入力するだけです。自分のブログだけでなく、ライバルサイトのスコアも確認できます。
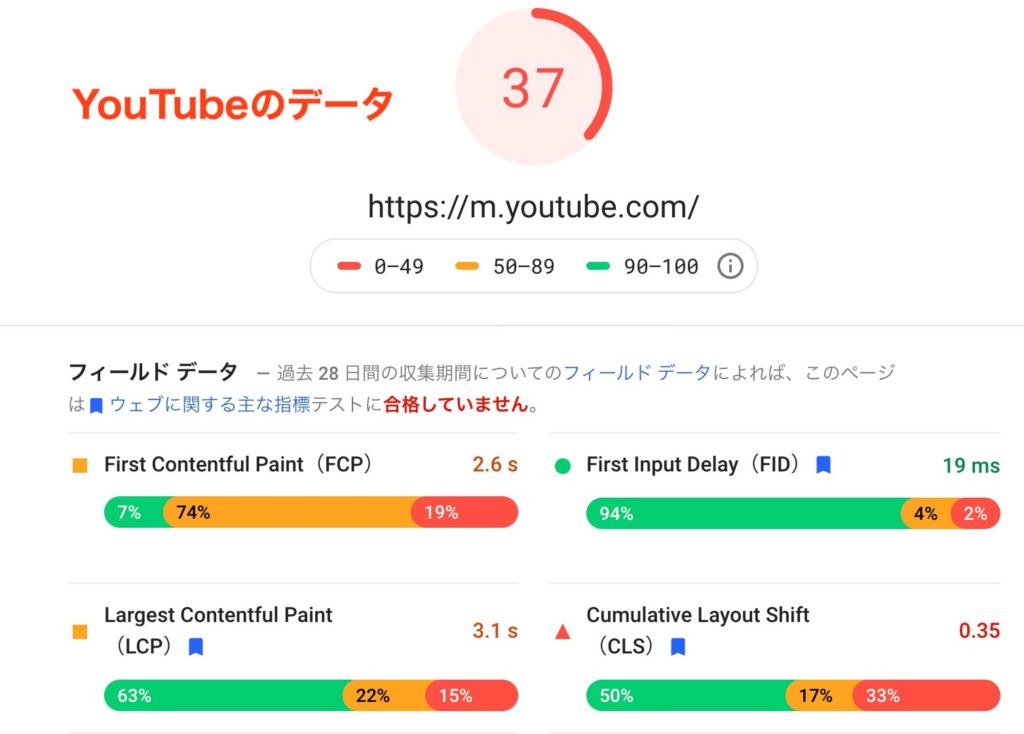
とはいえ、このスコアはあくまで目安。低かったからといって落ち込む必要はありません。
YouTubeのスコア

YouTubeの分析結果
以上、サーバー高速化についての解説でした!
まとめ:AddQuicktagエラーはWAF設定が原因でした!
キャッシュの削除など、いろいろ試してみましたが、まさかサーバーの設定だったとは…。
繰り返しになりますが、WAF設定を変更したら、最後は必ずONに戻すのをお忘れなく!
WAF設定3ステップ
- ConoHaでWAF設定オフ
- AddQuicktagを編集
- ConoHaでWAF設定をオン
この手順は心に刻んでください。セキュリティ、重要です。
![]() TSUDA
TSUDA